CSS3 is one of new elements that take the website design to the next level. CSS3 has been around for awhile but it’s still not supported on some browsers such as Internet Explorer. css3 has the ability to allow you to create rounded borders, drop shadow behind an element or even allow multiple images to be layered on the background and much more. In this collection, you’ll find Best Fresh CSS3 Tutorials. You will learn next-generation techniques from CSS3.
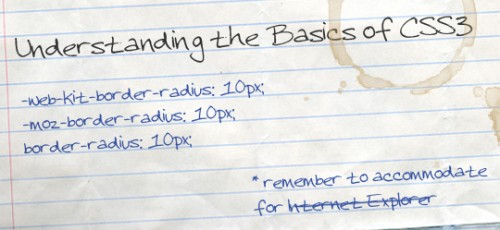
Understanding The Basics Of CSS3

This article will focus on some of the more popular features of CSS3, many of which are beginning to make their appearance on several of the websites that I frequently visit. While most of these are only visible in some of the more modern web browsers (Mozilla, Chrome, Safari) it’s important to go ahead and get a grasp of exactly how they work.
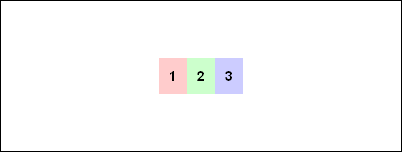
The CSS 3 Flexible Box Model
CSS 3 introduces a brand new box model in addition of the traditional box model from CSS 1 and 2. The flexible box model determines the way boxes are distributed inside other boxes and the way they share the available space.

CSS3 Solutions for Internet Explorer
CSS3 is probably the hottest trend in web design right now, allowing developers the opportunity to implement a number of solutions into their projects with some very straightforward CSS while avoiding having to resort to nonsemantic markup, extra images, and complex JavaScript. Unfortunately, it’s not a surprise that Internet Explorer, even in its most recent version, still does not support the majority of the properties and features introduced in CSS3.

A Handful Of CSS Trends And How To Use Them
As I make my daily web travels, I’m constantly keeping an eye out for any trends or cool effects that other blogs are taking advantage of. I finally rounded up a handful of them that really stood out and wanted to share with my readers how to execute the same effects on your site. A few of these I’ve adopted here on Bluefaqs and you may have noticed that I have introduced them to the site over the last couple of months.

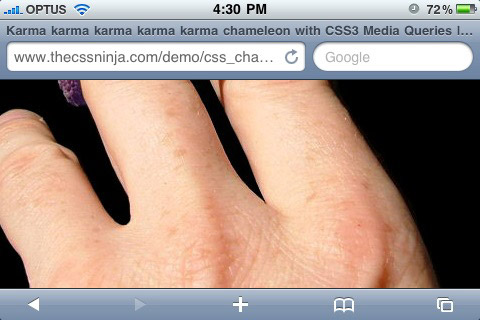
How to use CSS3 Orientation Media Queries
For a long time we have been able to specify styles for different media types using CSS, print and screen being the most recognizable. With CSS3 these media types have been extended to allow additional expressions, aka media queries, which gives us greater control on when specific styles should be applied. In this article I will focus on the orientation media query and have a fun demonstration showing how to use it.

CSS3 Transitions – Are We There Yet?
CSS3 Transitions in real use were introduced in late 2007 by Safari. At that time, they were referred as “CSS Animations”, but the terminology changed when Safari introduced their proprietary features also called CSS Animations

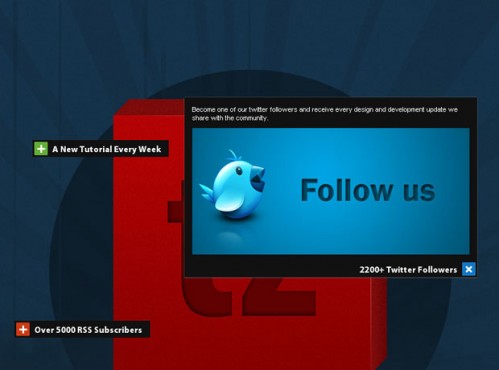
Contextual Slideout Tips With jQuery & CSS3
To create a slideout element, you need to include a regular paragraph p tag to the page. This means that all the content is visible to search engines in a semantic way. The paragraphs are replaced with the markup for the slideouts by jQuery on page load, with the title, class and style attributes of the paragraph passed to the newly created element.

Create a Color Changing Website Using CSS3
Though the changes implemented by CSS3 are still not supported on all browsers and cross-browser functionality across those that do support it can be a real pain, it’s still quite fun to experiment and see what’s possible.

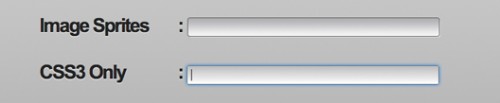
Stylize Input Element Using CSS3
Stylizing input element is a common task for us as a web developer, we can make it look nicer by putting stylized input image (color gradient, smooth border, box shadow, etc) as an input background. Nice but the images also take some of our bandwidth, thankfully CSS3 adds some support for element styling, so we can replace them with only CSS.
Photoshop Effect vs CSS3 Properties

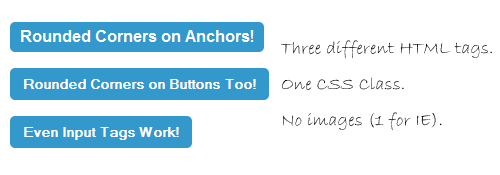
Cross-Browser Rounded Buttons with CSS3 and jQuery

10 Awesome CSS3 Techniques to Improve Your Designs

CSS3 Is together with Canvas one of the more exciting elements of web design. With this post we want to showcase some awesome techniques to improve your design with the help of CSS3.
Spice Up Your Web Typography with @Font-Face

Pimp Your Tables with CSS3










[…] here to read the rest: 14 Best Fresh CSS3 Tutorials By admin | category: fresh | tags: six-months, still-not, supported-on-some, […]
Thanks for featuring two of my articles!
.-= Shawn Ramsey´s last blog ..Brilliant Examples Of Pencil vs. Camera =-.
Really great selection..I totally love it..great source of inspiration…thanks