JQuery and CSS are evolving and reaching new levels of quality and interactivity. Jquery produces extremely smart and professional features without the need of any animation ability. The opportunity arises to use these elements to enhance Design. In all, CSS and Jquery will always have their place within the market of Web Design for the time being. In this post you will find a huge collection of Jquery and CSS tutorials.These tutorials are useful and unique, so you will learn some new techniques that you can use in your next projects.
Simple “Call To Action” Button With CSS & jQuery
create an effective and awesome call to action button with some CSS and jQuery that grab the user’s attention and entice him to click .

jQuery & CSS Example – Dropdown Menu
Dropdown menus and menu bars have been heavily used since the early days of graphical user interfaces. Their use has become ubiquitous, and even expected, in desktop applications, and the web has quickly followed suit. This article is intended to describe an extremely basic, yet extremely powerful, technique for adding dropdown menus in your application user interface or website design.
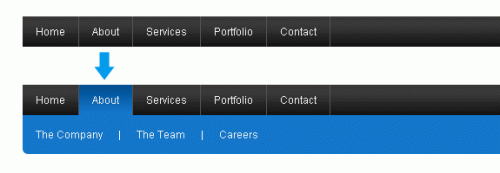
How to Create a Drop-down Nav Menu with HTML5, CSS3 and jQuery
In this tutorial, we’ll take a look and see what we can achieve with HTML5 and CSS3 when it comes to the staple of current web sites: the humble drop-down navigation menu. We’ll also use jQuery to handle the effects and add the finishing touches for us.
A Fancy AJAX Contact Form

Providing a simple and reliable means of feedback from site visitors is a crucial part of any web presence. The most simple and common feedback channel are contact forms.
Easy Display Switch with CSS and jQuery
Go over a quick and simple way to allow your users to switch page layouts by using CSS and jQuery.

Build a Tabbed Box with CSS and jQuery
This article will show you how to take the tabbed box from Photoshop to XHTML and CSS, and how to apply the basic jQuery functionality to make the tabs operate.
Create a better jQuery stylesheet switcher
Style Sheet switchers (or “colour theme choosers“) are not really that new. Apart from that fact, they still are pretty fun to use and cool to see.
Neon Text Effect With jQuery & CSS

Twitter like Login Box with Jquery & CSS
This tutorial shows a smarter way of dispalying login box in your web application. It is just similar to Twitter login box. The script is absolutely simple and easy to understand.
Inline Modal Window w/ CSS and jQuery

jQuery & CSS Sprite Animation Explained In Under 5 Minutes
create an entire animated scene using jQuery, CSS & Sprites. You’ll also get to see some pretty cool out-in-the-wild examples of jQuery Sprite Animation in action.

Facebook Like Alert/Popup Box with Jquery & CSS
Facebook like popup/alert box is primary choice of all web developers to show messages to their users. Although it seems a difficult task but a little CSS and Jquery can ease your life a lot.
Create an Image Rotator with Description (CSS/jQuery)
An image rotator is one great way to display portfolio pieces, eCommerce product images, or even as an image gallery. Although there are many great plugins already, this tutorial will help you understand how the image rotator works and helps you create your own from scratch.

Simple and easy way to create a javascript tooltip with jQuery. I break it into several sections: getting the mouse xy axis, anchor tag structure, how to hide default TITLE tooltips, css plus rounded corners box and the final working demo.
Horizontal Scrolling Menu made with CSS and jQuery
There are a lot of cool flash scrolling menus out there, but I decided to make a similarly looking menu with just CSS and jQuery. I couldn’t achieve the same smoothness in animation, but anyway I’m really satisfied with the result. My menu works fine in all major browsers and degrades gracefully when Javascript is turned off.
Horizontal Subnav with CSS & Jquery

Smart Columns w/ CSS & jQuery
The great thing about having fixed columns in a liquid layout, is that it will fill up the view port with as many columns as it can fit. But as you can see there will be certain viewport resolutions, where it leaves excess white space where a column was just not able to squeeze in.
Create Vimeo-like top navigation
I really like the top navigation implemented on Vimeo.com. First time I saw it I wanted to recreate it. And this is exactly what I am going to do in this tutorial.
Designing the Digg Header: How To & Download
The design of Digg is full of smart ideas. The site identity is strong but doesn’t take up too much valuable vertical space. Navigation is compacted with the use of simple drop-down menus.
Making a Photoshoot Effect With jQuery & CSS

Sliding Jquery Menu
Create a sliding menu button using jquery. You can see the effect in action over on the PSDtuts webpage in the top right hand corner.
Create a Slick Tabbed Content Area using CSS & jQuery
Build a simple little tabbed information box in HTML, then make it function using some simple Javascript, and then finally achieve the same thing using the jQuery library.









Thanks a lot for posting these. Definitely found some useful resources here. The animation tutorial is awesome. Keep up the good work!
Great post. I’ve been using JQuery more frequently. It offers so many options that are easy to use and modern looking.
I appreciate this excellent JQuery and CSS tutorials.Thanks.
I appreciate this excellent JQuery and CSS tutorials.Thanks.
I appreciate this excellent JQuery and CSS tutorials.Thanks.
Here is a CSS/jQuery tutorial that would go well on your list:
http://stephenakins.blogspot.com/2011/01/uniform-div-heights-for-liquid-css-p.html
It uses jQuery to take all of the DIVs floating on the same row, and gives them the height of their tallest neighbour. Great for liquid layouts that allow the window width to control how many DIVs (columns) appear on a row.