JQuery is a JavaScript library that helps web developers and designers create JavaScript applications that work well in any browser. Many websites are using jQuery including: Amazon, Google, Twitter, Digg, and Tecnorati.
Web designers now using Jquery on their projects to enhance application look and feel and to increase interactivity.
I selected most amazing tutorials that mix Design and Jquery together. enjoy it!
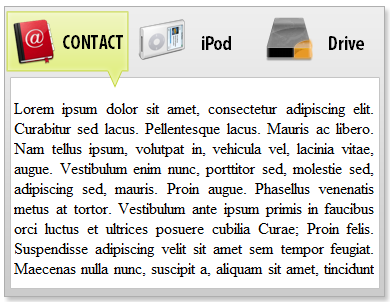
How easy to create a slide tabbed box using jQuery
new jQuery plugin tabSwitch which automate all the step to make a slide tabbed box and many other style of tabs.

jQuery Tutorials for Designers
This article contains 10 visual tutorials intended for web designers and newbies on how to apply Javascript effects with jQuery.

Animated Menus Using jQuery
create an animated menu (very similar to Dragon Interactive’s menu).

Submit A Form Without Page Refresh using jQuery
submit a contact form that sends an email, without page refresh using jQuery! (The actual email is sent with a php script that processes in the background).

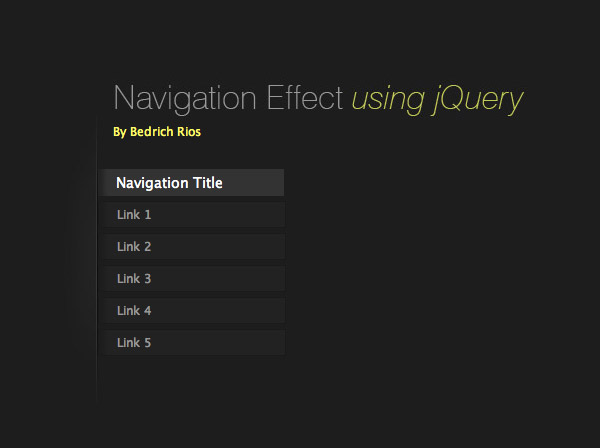
How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery
simple interactivity jQuery adds to navigation

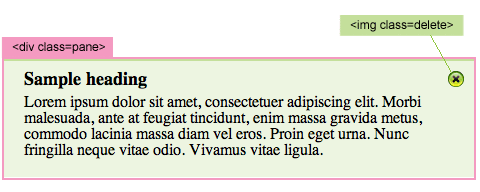
Build An Incredible Login Form With jQuery
create a sliding panel, that slides in to reveal more content, using JQuery to animate the height of the panel. In this case, we will be creating a hypothetical login for the new tutsplus area that’s coming soon.

Learning jQuery: Fading Menu – Replacing Content
instead of thinking about CSS as page layout and a way to style your page when it loads, you can use in animation and change it on-the-fly to react to events that happen on your page. Take for example a menu. You can take the “click” event that happens when clicking on a menu to do lots of stuff.

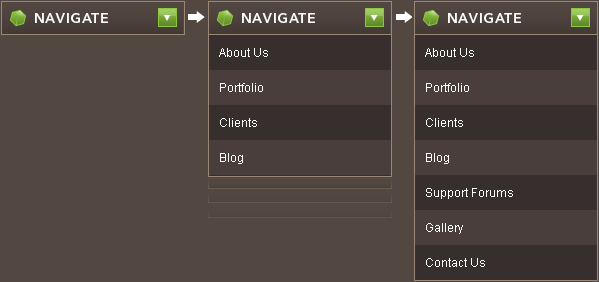
Animated Drop Down Menu with jQuery
Drop down menus are a really convient way to fit a large menu into a really small initial space. For a long time people have just used a form element for standard drop downs, but with minimal effort you can create a much slicker effect using jQuery and CSS.
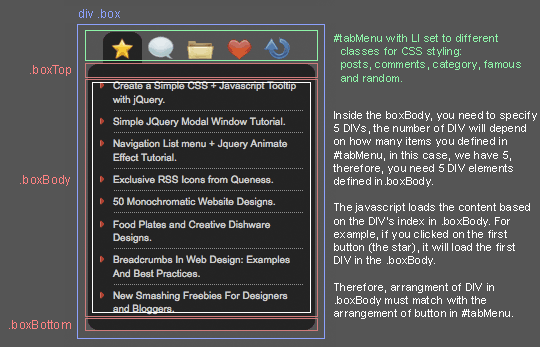
jQuery Tabbed Interface / Tabbed Structure Menu Tutorial
Tabbed Interface or Tabbed Structure Menu is getting really famous in web design & development. This tutorial will show you how to build your own tabbed Interface using jQuery with slideDown/slideUp effect.

Sliding Jquery Menu
in this tutorial il show you how to create a sliding menu button using jquery. You can see the effect in action over on the PSDtuts webpage in the top right hand corner.

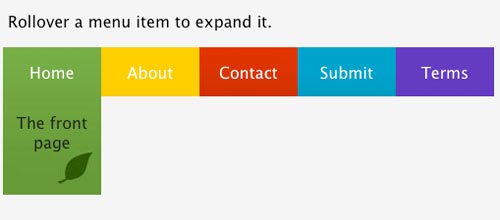
How to Make a Smooth Animated Menu with jQuery
building a menu and animate it with some smooth effects.

Create a Slick Tabbed Content Area using CSS & jQuery
build a simple little tabbed information box in HTML, then make it function using some simple Javascript

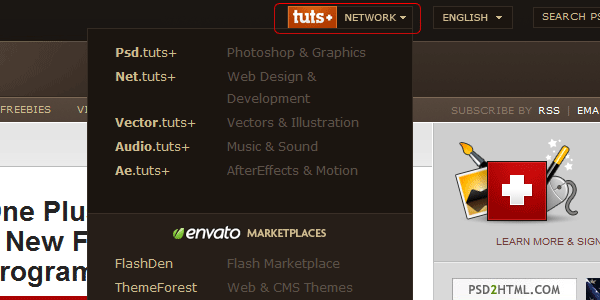
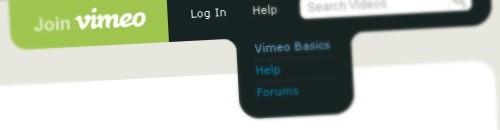
Create Vimeo-like top navigation
The base for this tutorial is simple CSS drop down menu based on unordered list











[…] Jquery and Web Design Tutorials […]