MooTools is a compact JavaScript framework designed for the intermediate to advanced JavaScript developer. It has custom implementations to dramatically improve JavaScript performance over the browsers. With such improvements, it allows web developers to continue advanced JavaScript coding while still ensuring a good customer experience. MooTools offers the benefits of a comprehensive and easy to use application programming interface. In this post you will find a great collection of Mootools Examples and Tutorials.
How to make a glowing menu with MooTools in 3 easy steps

Mootools Class – Form Hilighter
FancyUpload
FancyUpload is a file-input replacement which features an unobtrusive, multiple-file selection menu and queued upload with an animated progress bar. It is easy to setup, is server independent, completely styleable via CSS and XHTML and uses MooTools to work in all
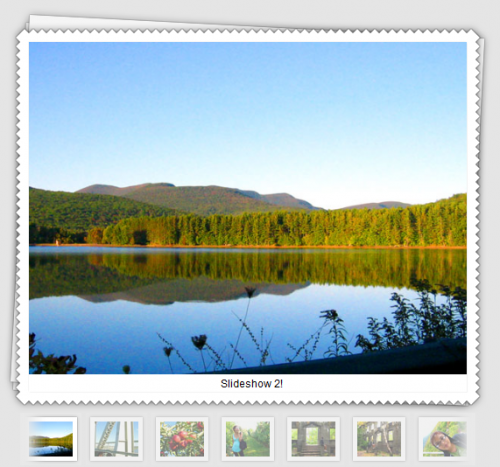
Slideshow 2

Slideshow 2! is a javascript class for Mootools 1.2 to stream and animate the presentation of images on your website. This page features some examples of how Slideshow might be used to enhance the presentation of images on your website.
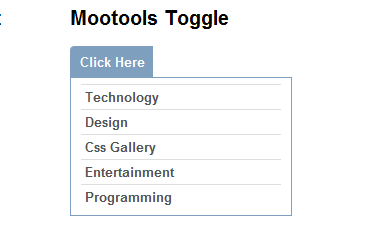
MooTabs – Tiny tab class for MooTools
MooTabs is a tiny(3kb) class for MooTools. As the name suggests, it’s main purpose is to help out with the creation of simple tab navigation.
Reflection for jQuery
It allows you to add instantaneous reflection effects to your images in modern browsers, in less than 2 KB.
Facebook Sliders With Mootools and CSS

Using CSS and Mootools to simulate Flash horizontal navigation effect

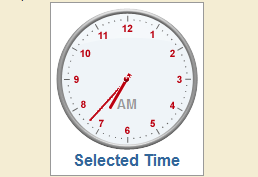
Time Picker

The first ever Time Picker that utilize a very easy drag and drop interface. With it’s unique design, anyone can drag the minutes or hour hands independently to select a time.
mediaboxAdvanced
Based on Lightbox, Slimbox, and the Mootools javascript library, mediaboxAdvanced is a modal overlay that can handle images, videos, animations, social video sites, twitter media links, inline elements, and external pages with ease.
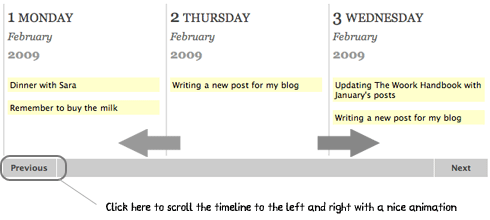
Elegant animated weekly timeline for websites

mooRainbow
First of all mooRainbow is made with mootools Javascript Framework. mooRainbow can be attached to any element in the DOM. A click event would automatically be attached to that element and simply clicking on it you will be able to show or hide mooRainbow.It provides to you 2 fired events: onChange and onComplete, so you can easily manage what to do when picking up a color (ie: onChange -> when choosing a color, change my body background with that. onComplete -> when I’m done, change every tag <p> in the whole page with the selected color).
How To Preload A Content Slider Full Of Images
Two CSS vertical menu with show/hide effects

Convert Twitter Usernames and Hashtags Into Links Using MooTools
A small Mootools class that will automatically parse text and convert Twitter usernames and hashtags into links.
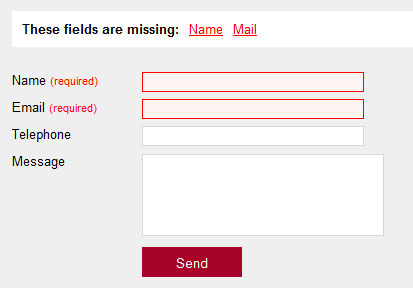
Clientside validation for accessible forms with mootools












Nice post Skyje!
Other mootools resources with some plugin like dragndrop upload, slideshows, gradient lightbox…
http://mootools.standupweb.net
Check it out!
very helpful post about Moo-tools.
Really great mootools examples.
Thanks for Moo-tools post. Its very helpful.