Creating your own portfolio website will showcase the work and services in best manner.When you start working, your great graphic design portfolio is going to help you land that great job. Your portfolio represents your skill and artistry, so put it together carefully because your artwork is going to speak for you. Here are some Portfolio Design Tutorials to help get you started.
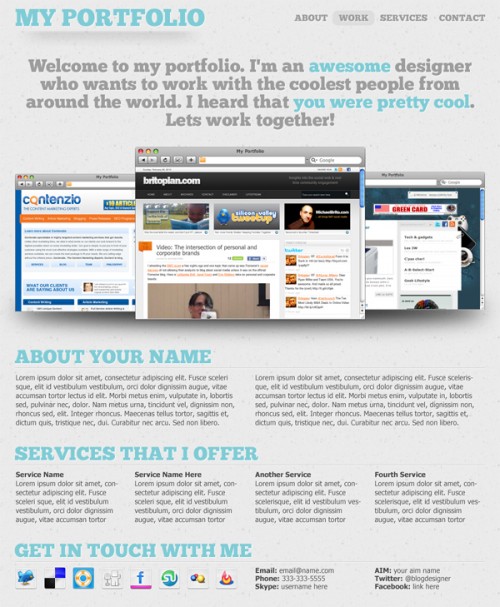
1.How to create your own single page portfolio design in photoshop
Creating a single page portfolio design that can be used to showcase your design work and allow people to get in touch with you. You can use this design as your full blown portfolio, or as your personal web page.

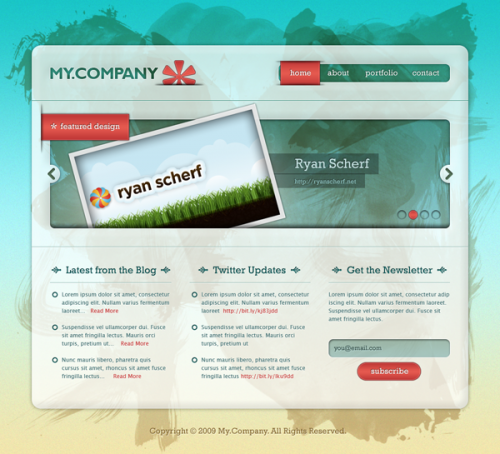
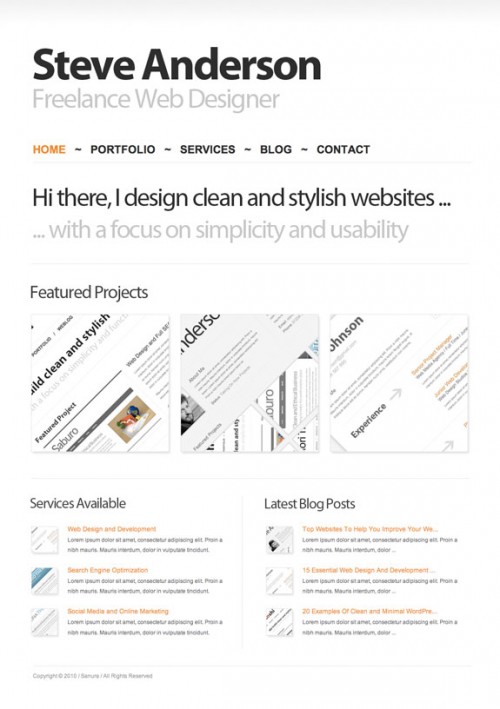
2.How To Design A Clean Single Page Portfolio Website
It’s a simple design and layout that will allow your work to take center stage. It features a tabbed featured area on the front page to show the different services that you offer.

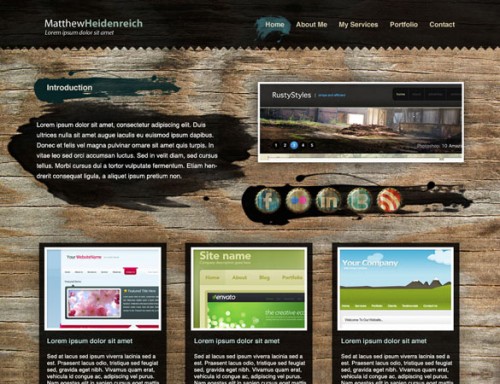
3.Create a Grungy, Translucent Web Portfolio Design

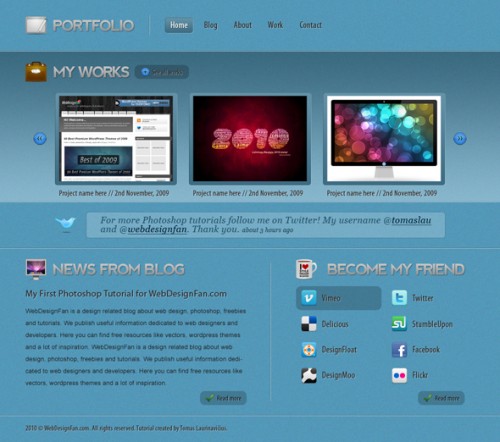
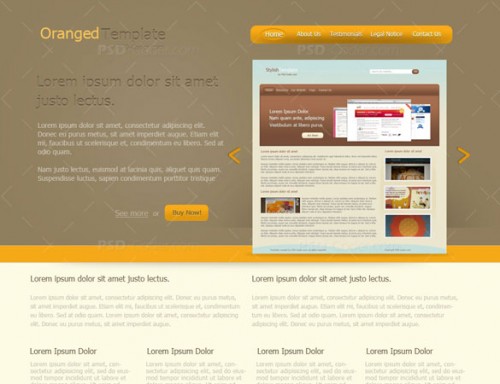
4.Create a Clean Blue Portfolio Design in Photoshop

5.Create Portfolio Website With CSS/jQuery

6.How To Design A Freelancer Portfolio Website

7.Design a Bold and Vibrant Portfolio
Learn how to design a bold and vibrant portfolio website, using a combination of lighting techniques and blending options.














11 Fresh Portfolio Design Tutorials…
Creating your own portfolio website will showcase the work and services in best manner.When you start working, your great graphic design portfolio is going to help you land that great job. Your portfolio represents your skill and artistry, so put ……
[…] Read more from the original source: 11 Fresh Portfolio Design Tutorials […]
11 Fresh Portfolio Design Tutorials…
Creating your own portfolio website will showcase the work and services in best manner.When you start working, your great graphic design portfolio is going to help you land that great job. Your portfolio represents your skill and artistry, so put ……
Story added…
Your story was featured in TheWebBlend.com! Here is the link to vote it up and promote it: http://www.thewebblend.com/WebDesign/11_Fresh_Portfolio_Design_Tutorials…
[…] View original here:Â 11 Fresh Portfolio Design Tutorials […]
Social comments and analytics for this post…
This post was mentioned on Twitter by deeowdeeoh: 11 Fresh Portfolio Design Tutorials http://bit.ly/aqj764…
[…] Read the source… Published on: April 5th […]
[…] 11 Fresh Portfolio Design Tutorials Submitted by socialh […]
[…] the rest here: 11 Fresh Portfolio Design Tutorials Share and […]
Thanks. I’m also designing a portfolio of mine on a subdomain (personal.aisajib.com) but couldn’t complete yet. I’m a bit confused about what to write there and what not to.
.-= Aminul Islam Sajib´s last blog ..Google PageRank Updated: AISajib.com is Now PR3! =-.
Nice post! Thanks for including some of my tutorials :)
.-= PSD Coder´s last blog ..Create a business web layout in Photoshop =-.
11 Fresh Portfolio Design Tutorials…
Creating your own portfolio website will showcase the work and services in best manner.When you start working, your great graphic design portfolio is going to help you land that great job….
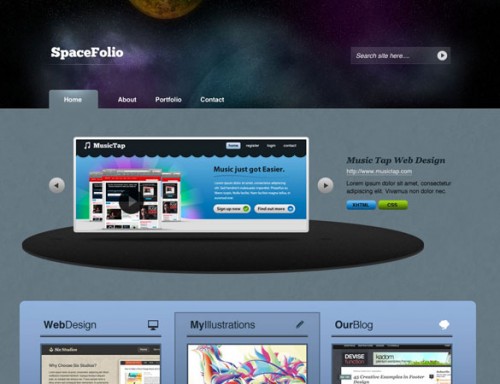
Space folio looks really beautiful.
.-= inspirationfeed´s last blog ..45 Delightful Wood Textured Websites =-.
beautiful selection of portfolio tutorials – thanks for sharing
Great collection of tutorials! I hope to combine a few of these ideas into one. Thanks for sharing.