If you’re looking to learn more about turning your PSD designs into HTML/CSS, there are plenty of good tutorials available online. In this post, we present 50 excellent tutorials that will hopefully help you improve your design skills.
Design and Code Your First Website in Easy to Understand Steps

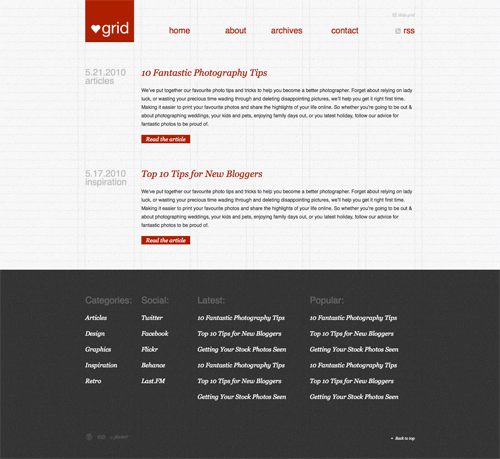
Design & Build a Grid Based Web Design with CSS

walkthrough of the design and build process, right from the initial Photoshop concept, through to writing the HTML structure, styling up with CSS then adding clever functionality with the jQuery library.
The Design Lab: PSD Conversion

Converting a Design From PSD to HTML

Slice and Dice that PSD

Portfolio Layout #10: Learn To Code It
This tutorial will explain the steps to take in slicing and coding the layout.
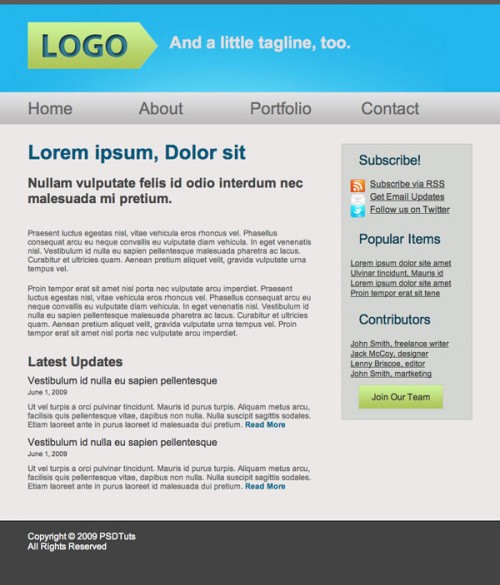
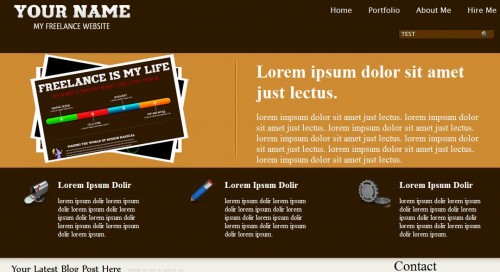
Freelance Home Page Conversion

Turning Freelance Home Page PSD into a working HTML / CSS template.
PSD to CSS to WordPress PT.2
Converting PSD file into a working CSS template ready for when we convert it over to wordpress.
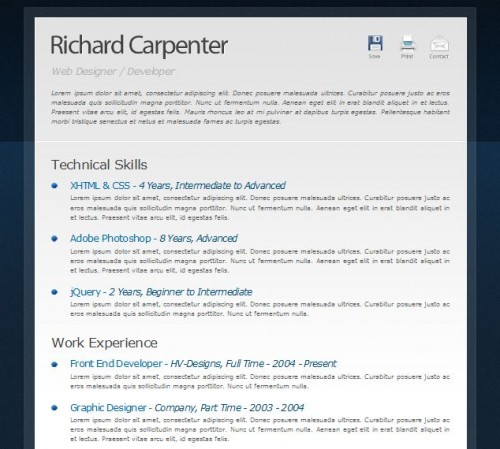
Digital Curriculum Vitae: PSD Conversion

Coding your “Digital Curriculum Vitae” into a working HTML/CSS Template.
PSD > HTML/CSS

Encoding a Photoshop Mockup into XHTML & CSS

Coding Your 1st PSD Tutorial

How to Code up a Web Design from PSD to HTML

let’s take the design to the next step and code up a complete mockup in HTML and CSS, ensuring our code is semantic and standards compliant.
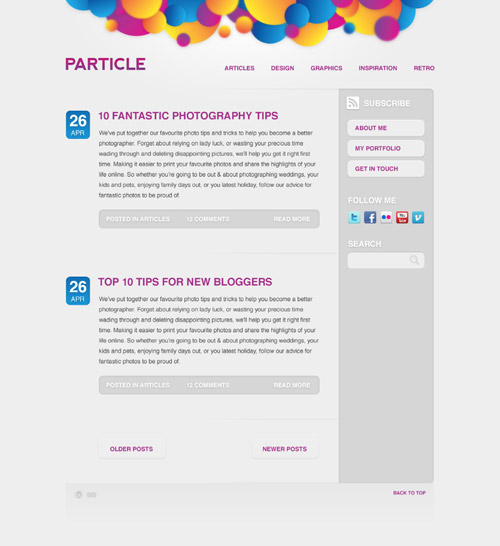
From PSD to CSS/HTML in Easy Steps

Build a fully working Photography site, all in clean Xhtml and CSS. All the code, templates and files are available for you to play with, and we encourage you to download and play with what is provided.
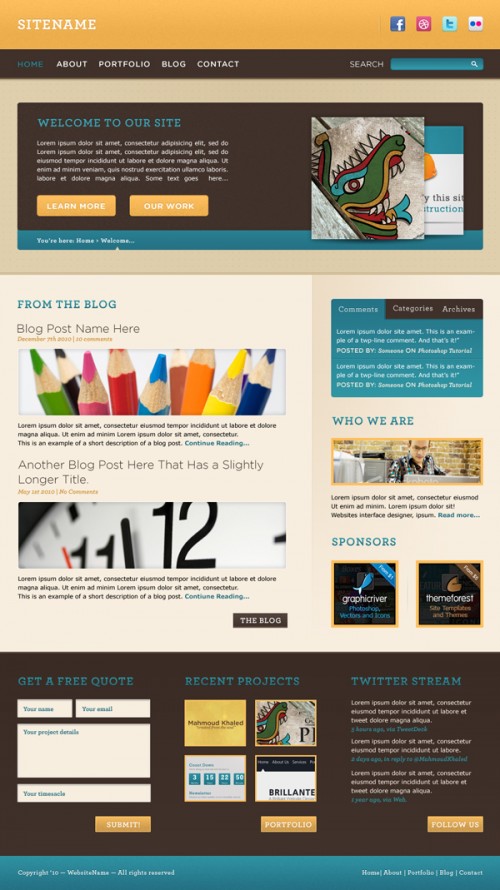
From PSD to HTML: Building a Set of Website Designs Step by Step

Convert a Warm, Cheerful Web Design to HTML and CSS

Build a Sleek Portfolio Site from Scratch

From PSD to HTML: Building a Set of Website Designs Step by Step

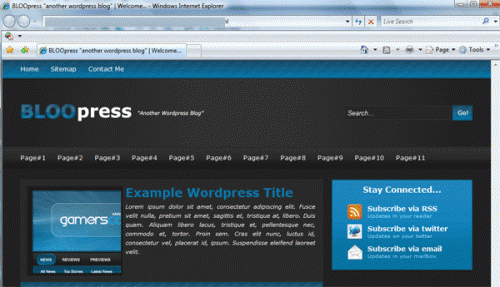
BLOOpress CSS Template

The CSS template will basically immertate the main page of our wordpress theme. Most of the styles used in the main page of our theme will be re-used over and over in other areas of the website.
How to Convert a PSD to XHTML

Tutorial: Coding Layout
So, you’ve designed your next site but you’re having a little trouble turning your lovely PSD into a coded layout. This tutorial should help you learn how to analyze either a new template, or even your current layout to find the best way to code it.
Web Design Layout #10: Sitebuild

Code a Stylish Portfolio Site Design in HTML & CSS

How To Create a Horizontally Scrolling Site
This tutorial shows how to have content scrolling horizontally from left to right. The tutorial contains files for download, demos and enables users to add an unusual touch to their web design.
Coding a Clean Web 2.0 Style Web Design from Photoshop

This Tutorial will teach you how to create the layout in Photoshop, and then how to convert it to a standards-compliant (X)HTML web design.
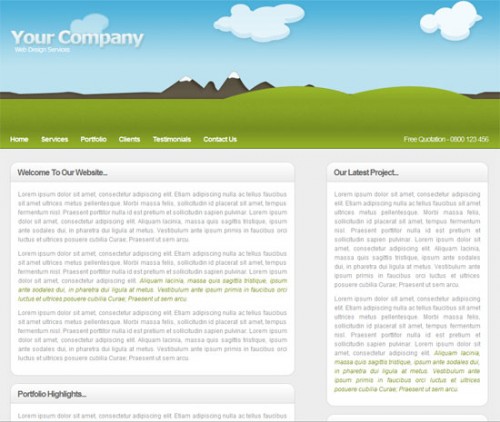
Coding a Clean & Illustrative Web Design from Scratch

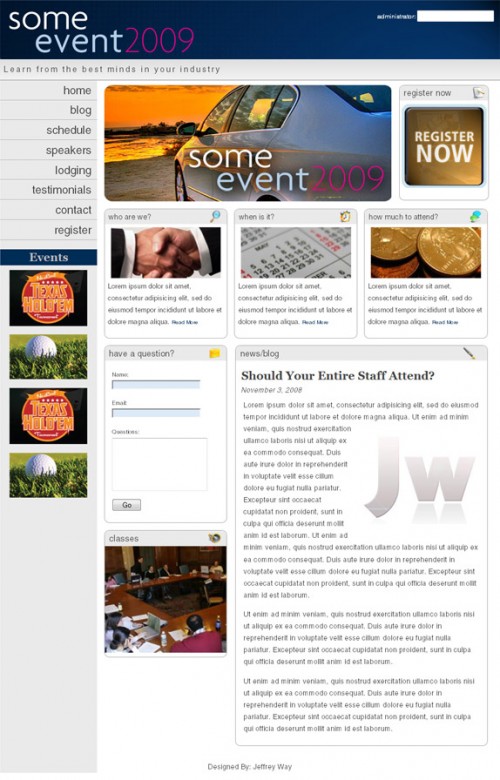
In this comprehensive and step-by-step web development tutorial, you will learn how to convert a Photoshop mockup of a professional web layout design that features an illustrative landscape header into a standards-compliant XHTML/CSS template.
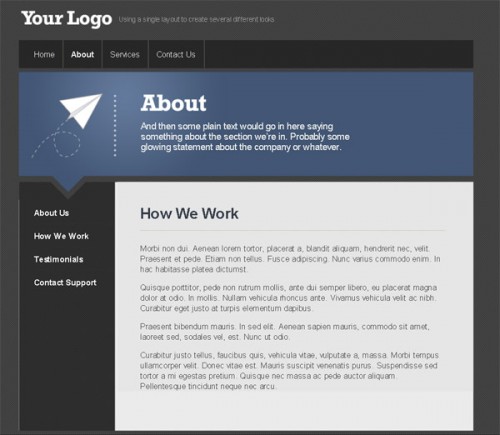
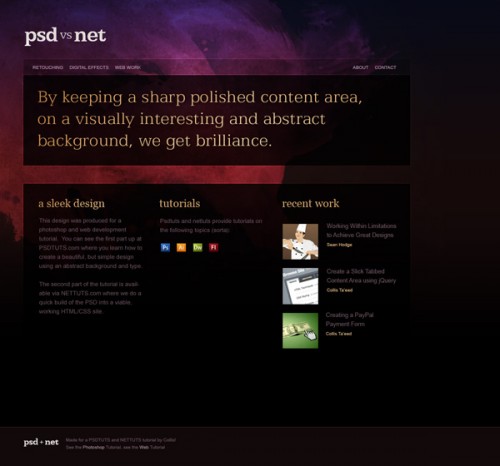
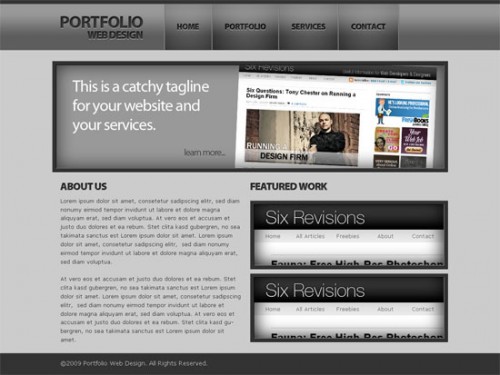
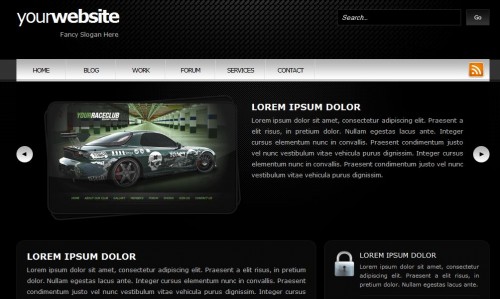
How to Create a Dark and Sleek Web Design from Photoshop

How to Convert a Photoshop Mockup to XHTML/CSS

Follow this walkthrough of coding up a graphical website layout into valid, standards compliant XHTML and CSS. Starting with the initial process of exporting the individual images from the Photoshop document through to building the complete page.
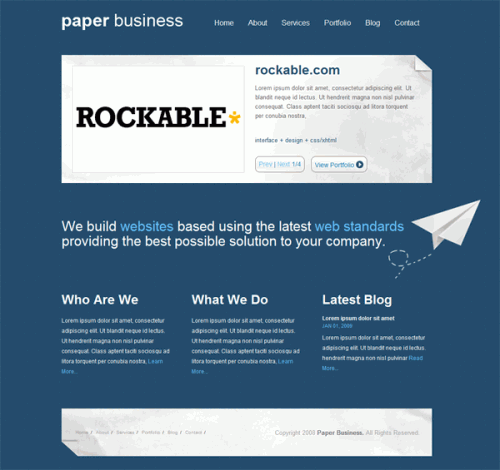
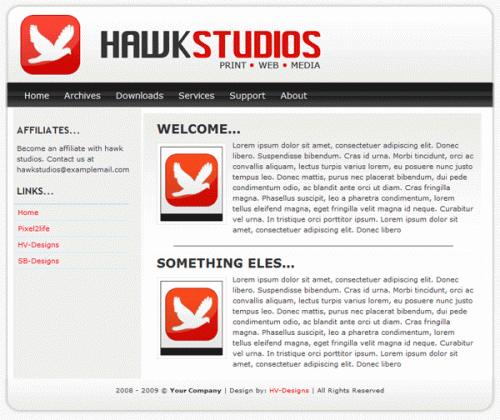
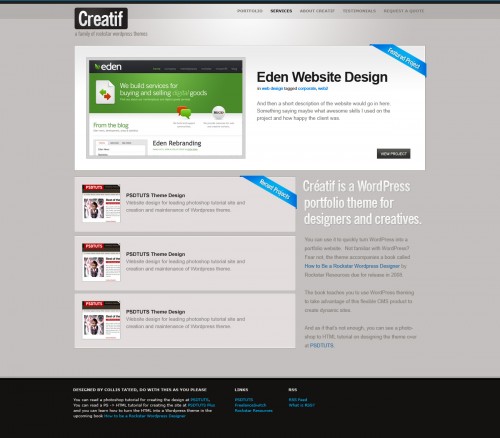
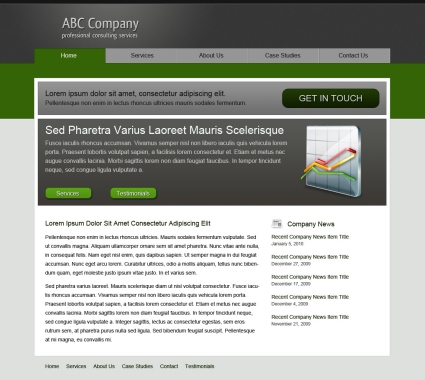
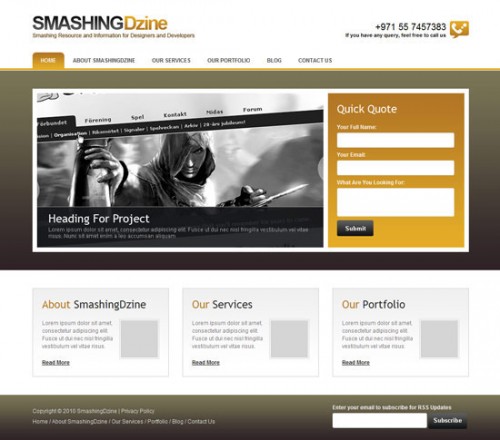
Code a Corporate Website from a Photoshop Design: PSD to HTML Tutorial

Coding: Corporate WordPress Style Layout
In this tutorial you will learn how to code the Corporate WordPress Style Layout into xhtml and css.
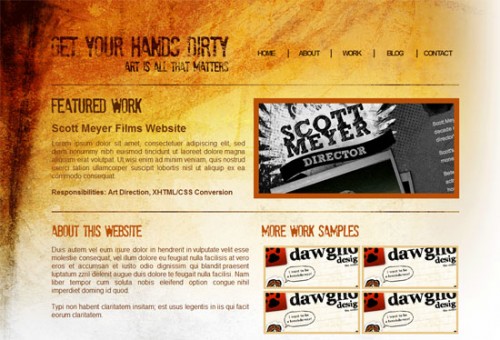
How to Code a Grunge Web Design from Scratch

Design and Code a Slick Website From Scratch

Coding Up a Web Design Concept into HTML & CSS

This Tutorial will go through the process of converting the design concept from PSD document right through to completed HTML and CSS mockup, complete with clean and valid code, a few touches of CSS3 and some quick fixes to help out old IE6.
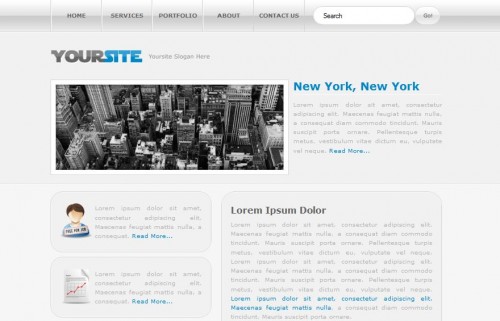
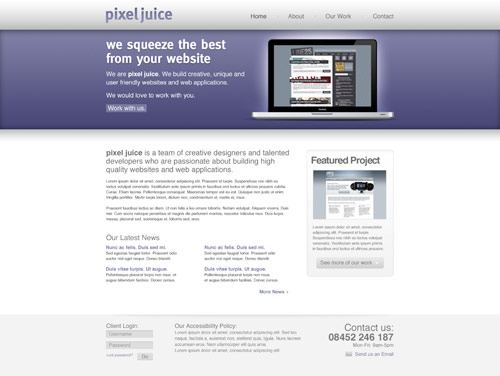
Coding a Clean and Professional Web Design

Coding a Web Layout in XHTML and CSS

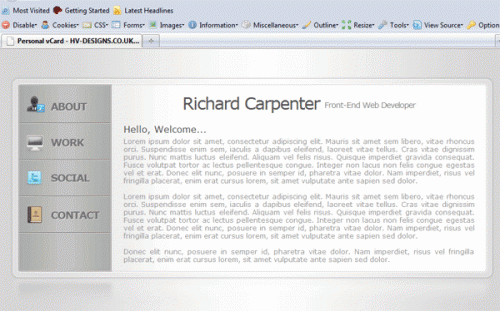
Personal vCard Pt.2

How to Design and Code a Flexible Website

How to Create a Lifestream of Your Online Activities
creating your own website that pulls in a range of RSS feeds through SimplePie and displays them together in a cool design.
Minimal and Modern Layout: PSD to XHTML/CSS Conversion

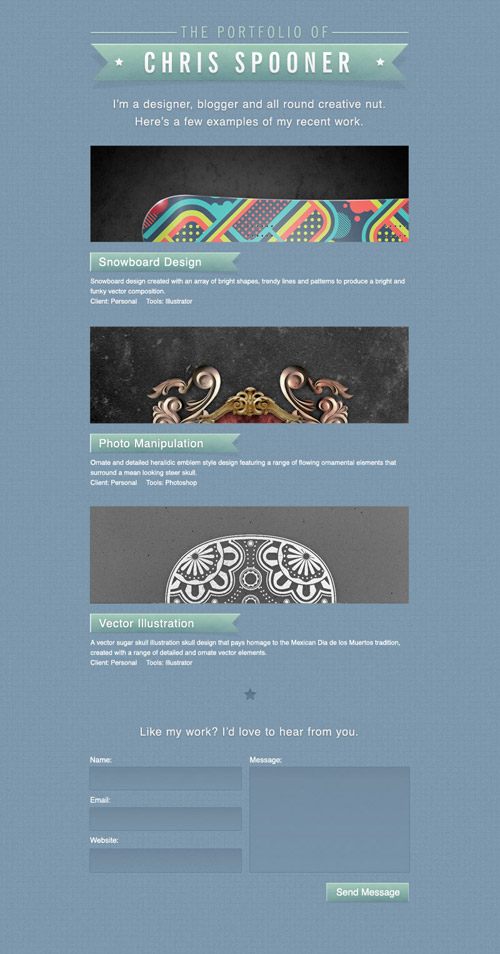
How to Code a Clean Portfolio Design (Plus Free Five-Page Template)

How To Build Your Own Single Page Portfolio Website

Dark Layout #2: Sitebuild

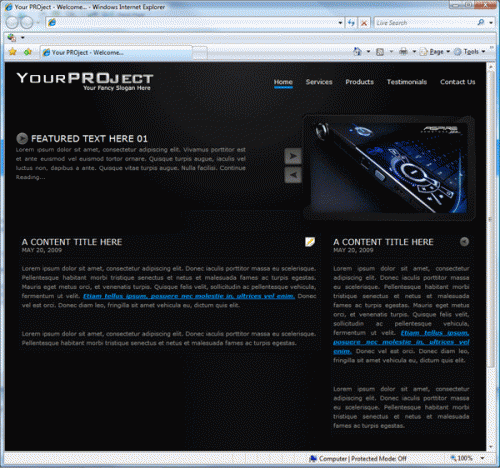
My PROject Pt.2: PSD To HTML

The Ultimate Guide to Creating a Design and Converting it to HTML and CSS

From PSD to HTML

ScreenCast: Converting a Photoshop Mockup
In this 3 Part screencast tutorial you learn how to take your design from Photoshop to your browse in no time.
CSS Template Tutorial – Setting Up
This tutorial is for slicing a design made in photoshop and coding it in dreamweaver. You can also access example code at various stages through the tutorial if you have any problems.
How to Build a Site With Keyboard Navigation: PSD to HTML

create a simple site theme in Photoshop and then transform it into a working website that uses keyboard functions to switch pages.
PSD/HTML Conversion: Elegant and Simple CSS3 Web Layout










Great tutorials. Thanks very much.
Usefull Collection
Thanks alot …
Hi, a couple of month ago i was searching for a psd to xhtml company service, and tried a couple of them, but, soon realised the good company’s are company’s like http://www.psdconverted.com
They are small, fast, with excellent service.
These are really good PSD to HTML sites and tutorials. A good collection indeed. Thanks for sharing these sites!