Footers are the usually the last thing you see on sites and blogs But has become useful for many reasons. To be different from the standard design, you can utilize the footer to provide links or shortcuts to other areas of your web site. So here is a list of 5 Excellent Footer Design Tutorials. Hope you like them all.
1.Photoshop Tutorial Intermediate Web Site Design-Footer
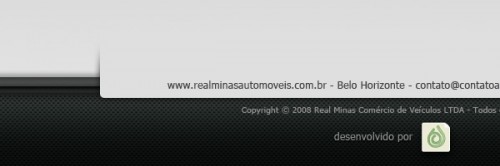
The footer plays an important role in our web site as it is where we ask users to sign up for the newsletter, find us on the various social networks and find our office. It plays the final piece of our puzzle.

2.How to Create a Simple & Sleek Web 2.0 Site Footer
Produce a sleek looking site footer in Photoshop.

3.Photoshop Tutorial: Designing a Creative Blog Footer
This Photoshop tutorial walk you through the designing of a creative, paper-crumpled Blog/website footer area like the one shown here:

4.Design simple footer design for your web site in photoshop.

5.Slick Website Footer










that slick website footer seems funny,oh nice design who is the man behind this work.
.-= social network design´s last blog ..pearsestreet: Equestrian Social Network Launches Redesign http://www.hotponies.com http://bit.ly/9DuBx1 =-.
Some really good footer designs and all of them look great. Can get some inspiration from all of these.
Thanks for sharing these.
Great to see our tutorial on here, hope people enjoy it.
nice inspiration … thanks
I like the creative blog footer. Very nice! Las Vegas Web Design
Very nice footer designs.
Thanks for the inspiration.