CSS help Designers save a lot of work and time. Cascading Style Sheets are used to create the layout and design of your web site.In this CSS tutorials you will learn how to use CSS to make amazing menus and navigation.
1-Active State in CSS Navigations

2-Image Sprite Navigation With CSS
![]()
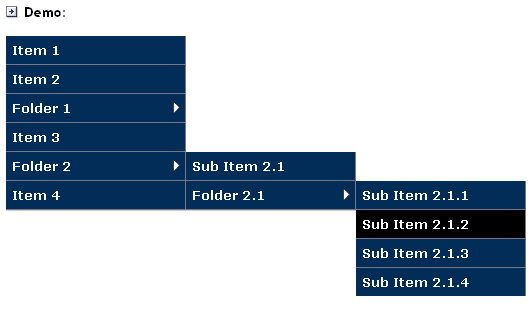
3-Advanced CSS Menu Trick
![]()
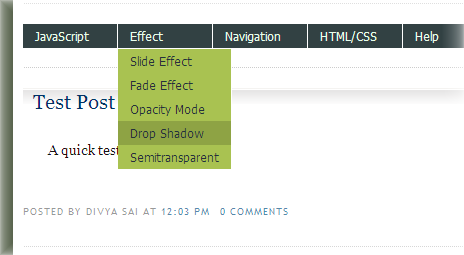
4-Nifty Navigation Tricks Using CSS
5-Rounded corner CSS navigation bar with jQuery

6-CSS+Javascript power. Fancy menu
7-Create Pure CSS Nav Bar in Seconds for Free!
8-Digg-like navigation bar using CSS

9-Simple css 1 level Vertical navigation menu

10-A Vertical Multi-Level Drop Down Menu

11-A Simple Drop-Down Menu Using Jquery

12-Creating a fading menu using CSS and jQuery














[…] 13 Amazing CSS Tutorials For Navigation and Menu […]
[…] 13 Amazing CSS Tutorials For Navigation and Menu […]
[…] Skyje publicó hace poco un interesante artículo donde nos ofrece trece tutoriales CSS que nos explican paso a paso cómo crear un menú para nuestro sitio web o blog. Se incluyen menús horizontales, verticales, con efectos o bien simples, así que seguramente encuentres uno adecuado a tu proyecto sin mayores problemas. […]
[…] Skyje publicó hace poco un interesante artículo donde nos ofrece trece tutoriales CSS que nos explican paso a paso cómo crear un menú para nuestro sitio web o blog. Se incluyen menús horizontales, verticales, con efectos o bien simples, así que seguramente encuentres uno adecuado a tu proyecto sin mayores problemas. […]
Great tutorial, if only there was enough time in the day to follow all this stuff!
Im sure i will re-reference. Thanks