While making a New Website Design, designers have to take a look at new CSS3 features. In this post we will show you some easy and useful CSS3 Tips that you can use in your next project. You will be able to explore different tutorials and features of CSS3 through following tutorials. Enjoy!
How to Create CSS3 Christmas Tree Ornaments

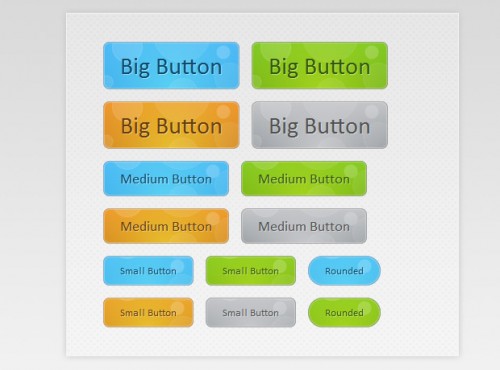
CSS3 Animated Bubble Buttons

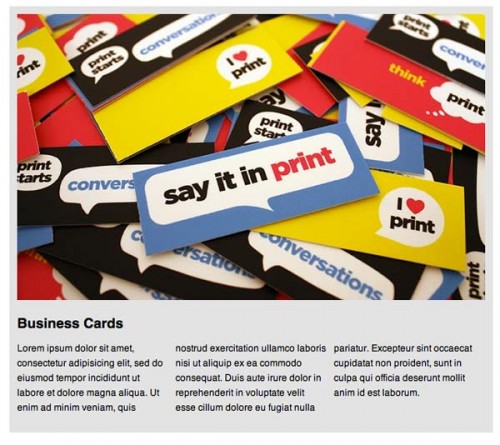
Feature table design with CSS3

CSS3 Transition Tutorial – Menü mit Slide-Effekt im Apple-Style

Basic CSS3 Techniques That You Should Know
After 13 years of being a vital part of web designs, Cascading Style Sheets (CSS) has evolved into a powerful tool, allowing you to develop more efficient and better-looking sites. Many of the new features in the latest CSS revision (CSS3) are rich and take the quality of our designs to the next level.
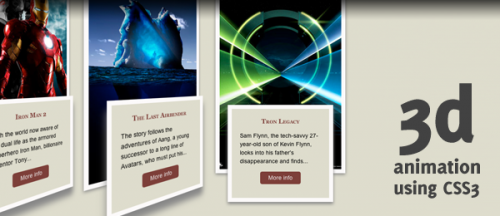
3d animation using pure CSS3
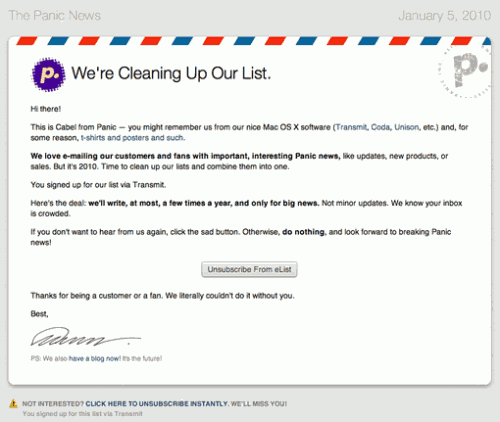
The State of CSS3 in Email Templates

HTML5 and CSS3 Without Guilt
Not every HTML5 or CSS3 feature has widespread browser support, naturally. To compensate for this, enterprising developers have created a number of tools to let you use these technologies today, without leaving behind users who still live in the stone age.
Quick Tip: New HTML5 Form Features
Take a quick look at a few new HTML5 features: the placeholder and autofocus tools, as well as the email and URL input types.
CSS3 Card Trick: A Fun CSS3 Experiment

This tutorial is based on a simple animated experiment that showcases just one of the amazing things you can create using CSS.
HTML5 Apps: What, Why, and How
If you want to build web apps, you might want to think about using HTML5. HTML5 is the new hotness when it comes to app development, and it has the potential to change the way software is made and sold. It also activates the millions of people out there who know how to make web pages, and never thought their skill set could be used for something else. But before jumping into development, there are some things you should know about HTML5. This tutorial, will teach you the basics!
Get to know your CSS3 :target pseudo-class

The :target pseudo-class is one of those amazing CSS3 features. It matches an element that’s the target of a identifier in the document’s URI.
This identifier in a URI contains a “#” character followed by an identifier name that matches the value of an id attribute of an element within the document.
Take Advantage of CSS3 to Achieve Subtle Design
Resources are flying around the tutorial world and blogosphere providing brilliant examples of creative new ways to design using CSS3 modules. However, it’s easy to over-implement and lose the brilliant subtlety of great user interfaces. Here are three quick tips for using powerful CSS3 techniques in subtle ways.
The Intricacy of Simplicity: CSS3
Ever wondered how a particular effect was achieved in a web design, and, after zooming in several clicks, you found that the author added several subtle shadows, borders, gradients, etc? In the past, this was achieved simply by slicing out an image, and setting it as a background of some element. Luckily, with CSS3, we can be afforded much more flexibility. Now, while the code for such a simple effect might be a bit tedious
3D Transform – CSS Tutorial – CSS3 Adventskalender Tag 18

A Crash-Course in Advanced CSS3 Effects
Webkit is one of the few – if only – browser engines that really embraces advanced CSS3 effects. Unfortunately, this presents somewhat of a double-edged sword. We get to play with all of these amazing effects – such as CSS masks, reflections, transitions, animations, scaling, etc. – yet, we can’t truly implement them into our projects until more browsers provide support. With all of that said, it’s important to be on the cutting edge of what’s possible.
Quick Tip: Getting Clever with CSS3 Shadows
As soon as we detach a shadow from the element, itself, we can then transform the shadow in interesting and creative ways.
CSS gradients – quick tutorial
CSS3 gradients aren’t something new, but because of cross browser incompatibility, they weren’t used that much until now.
However, you should know that they are available to use in Safari, Chrome (Webkit) and Mozilla Firefox (from 3.6) browsers.
This post show you how to use CSS gradients for some major browsers: Firefox, Safari, Chrome and IE (surprise!).

The State of CSS3
In this recent lecture, from Fronteers 2010, Håkon examines the history of CSS3, its current status in the browsers, and what the future of CSS holds.
Quick Tip: The Multi-Column CSS3 Module

CSS3 columns have been available to us; yet, strangely, they’re rarely utilized. Because they currently are only supported in Mozilla and Webkit-based browsers, this means that – again – no support in Internet Explorer. But that’s okay! The world will not end if IE users see one longer paragraph.
5 Techniques to Acquaint You With CSS 3
CSS is a well-known, widely used language to style websites. With version three in the works, many time-saving features will be implemented. Although only the most modern browsers currently support these effects, it’s still fun to see what’s around the corner!
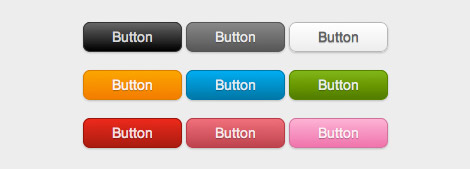
Build Awesome Practical CSS3 Buttons

What once required background images and icons can now be created with plain-old CSS. Because modern browsers have access to things like box shadow, gradients, rounded corners, text-shadows, and font-face, we can finally take advantage of this and remove any need for images, when creating visual elements, such as buttons!
Quick Tip: Understanding CSS3 Gradients
Creating an image only for the purpose of displaying a gradient is inflexible, and is quickly becoming a bad practice. Unfortunately, at the time of this writing, they very well might still be required, but hopefully not for much longer. Thanks to Firefox and Safari/Chrome, we can now create powerful gradients with minimal effort.
How to Create Inset Typography with CSS3

Exciting Functions and Features
With version three of CSS, many exciting features will be implemented. CSS3 leads to greater flexibility and makes it much easier to recreate previously complex effects. Many time-saving rules are being thought up for CSS3: text-shadow, box-sizing, opacity, multiple backgrounds, border-radius, border-image ,multi-column layout, etc…
Quick Tip: The Multi-Column CSS3 Module

Thanks to text shadows, outlines, transitions, and even text gradients, we can now create cool typography that you’d swear had to be made with a program like Photoshop. Nope, all CSS3 baby!
11 Classic CSS Techniques Made Simple with CSS3
We’ve all had to achieve some effect that required an extra handful of divs or PNGs. We shouldn’t be limited to these old techniques when there’s a new age coming. This new age includes the use of CSS3. This tutorial will show you eleven different time-consuming effects that can be achieved quite easily with CSS3.
Create a Sticky Note Effect in 5 Easy Steps with CSS3 and HTML5
In this tutorial, you’ll learn how to transform an HTML list into a wall of “sticky notes” that look and work like the following…

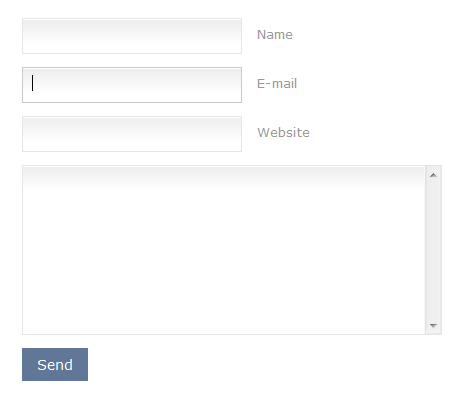
Design a Prettier Web Form with CSS 3
Thanks to advanced CSS properties, such as gradients and shadows, it’s now quite easy to turn a dull web form into something beautiful
CSS Fundamentals: CSS 3 Transitions
As CSS3 rolls out around the web, it is bringing some interesting new presentational techniques along with it. This post will review the basics of using CSS3 transitions and animations to add an extra layer of polish.
CSS3 font-face or how to use a custom font for your website
Web designers have been constrained to use a limited number of safe-fonts due to the dependence of being available on various computers and operating systems. CSS3 changed that by introducing a feature that allows you to use any font for your website.
This article contains a simple and easy to implement tutorial about using the @font-face property.

Shadows and CSS3
design that uses text-shadow and box-shadow, with RGBA in place to create the shadow color. I wanted to tweet about this technique because it’s simple and awesome, but to my surprise I couldn’t find a good, quick tutorial that covered the use of both text and box-shadow, along with RGBA. So I decided to create one.
Semantic CSS3 Lightboxes

CSS3 Techniques You Should Know
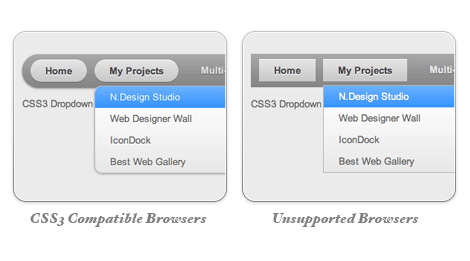
Many of you have probably heard all the buzz around CSS3, but exactly which techniques can we use today? In this article I’ll show you some different CSS3 techniques that work great in some of the leading browsers (i.e. Firefox, Chrome, Safari, Opera ), and how they will degrade well in the non-supported browsers (i.e. Internet Explorer). Using browser specific extensions, many of the proposed CSS3 styles can be used today!
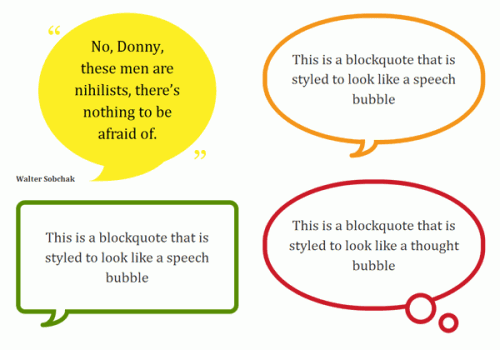
Pure CSS speech bubbles

Speech bubbles are a popular effect but many tutorials rely on presentational HTML or JavaScript. This tutorial contains various forms of speech bubble effect created with CSS 2.1 and enhanced with CSS3. No images, no JavaScript and it can be applied to your existing semantic HTML.
Take Your Design To The Next Level With CSS3
Cascading Style Sheets were introduced 13 years ago, and the widely adopted CSS 2.1 standard has existed for 11 years now. When we look at websites that were created 11 years ago, it’s clear that we are a thousand miles away from that era. It is quite remarkable how much Web development has evolved over the years, in a way we would never have imagined then.
CSS3 Gradient Buttons

Dynamic PNG shadow position & opacity
When the light is turned on, the position and opacity of the logo shadow will change dynamically, depending on the position and distance of the light bulb. Don’t forget to drag the logo and/or the light bulb around!
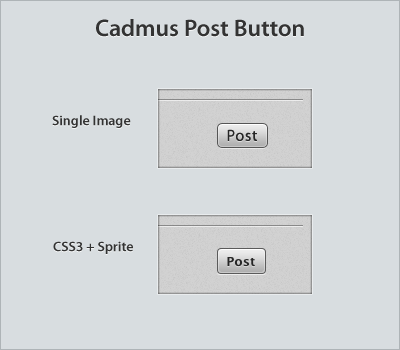
Creating a Realistic Looking Button with CSS3

Rounded Corner Boxes the CSS3 Way
While the CSS working group still seem to be arguing over the exact syntax, Dave Hyatt went ahead and implemented the currently suggested mechanism into Safari. The technique is fiendishly simple, and I think we’ll all be a lot better off once the W3C stop arguing over the details and allow browser vendors to get on and provide the tools we need to build better websites.
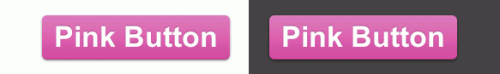
Pretty CSS3 buttons

Going Nuts with CSS Transitions

I’m going to show you how CSS 3 transforms and WebKit transitions can add zing to the way you present images on your site.
fundamental problems with CSS3
This post brings to a head a lot of my thoughts and feelings with regard to CSS3 and the way the W3C is developing it. It does not aim to look at specific topics in detail, but to step back and question some fundamental issues that I feel need to be addressed.
CSS3 Embedding @font-face
Want to get away from ‘Web Safe’ fonts for some attractive headers AND do it without using an image? Use CSS 3 and embed a font-face!
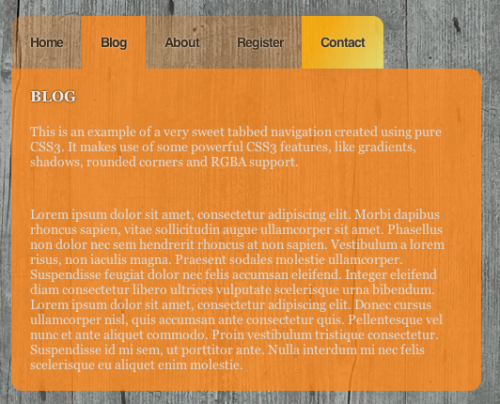
Sweet tabbed navigation using CSS3

Get the best out of CSS3
Take a peek about the future of CSS with a little help from Opera, Safari and Firefox like Craig Grannell turns into a cross between Jeffrey Zeldman and Russell Grant.
3 Easy and Fast CSS Techniques for Faux Image Cropping

This article is a summary of a 3 fast and easy CSS techniques you can use to display only a portion of an image in your content. All techniques explained here actually need only couple of lines of CSS. However, it is not cropping in a real sense of the word, we are not cutting the image down to a certain size (CSS can’t do that yet) we are merely hiding the “extra” and displaying only a part of the image we want.
Letterpress Effect with CSS Text-Shadow
The letterpress effect is becoming hugely popular in web design, and with a couple of modern browsers now showing support for the text-shadow CSS3 property it’s now simple and easy to create the effect with pure CSS. No Photoshop trickery here!
Create a Beautiful Looking Custom Dialog Box With jQuery and CSS3

Working With RGBA Colour
one of the clear goals was to have a graphical style without making the pages heavy with a lot of images. When we launched, a lot of people were surprised that the design wasn’t built with PNGs. Instead we’d used RGBA colour values, which is part of the CSS3 specification.
Selectors Introduced in CSS3
Everyone who has been using CSS is immediately familiar with selectors as they are what is used to target elements on a page and style them. CSS3 brings even more options as far as selecting elements goes. It will allow designers and developers to implement designs much easier and quicker than before.
CSS3 Dropdown Menu











Awesome collection of CSS3 stuff and thx for adding two of my CSS3 Tutorials! Greating s from Berlin, Germany!
Yes, really useful collection of tutorials.. Thanks for share.
Cool CSS3 roundup and thanks for including some of my articles!
Great round up. I’ve been playing with css3 the last couple of days and I’ve managed. CSS3 2D Transform ribbon effects at http://www.alwaystwisted.com/backstage/CSS3-ribbon.HTML and a couple of curve effects using border-radius and box-shadow at http://www.alwaystwisted.com/backstage/css3-shadow-effect.HTML
What d’ya reckon?
Excellent, merci pour ces différents sites internet avec des exemples en CSS.
Je vais me garder les liens en favoris :)
Great collection there, Definitely a good collection of CSS3 stuffs.
Will actually be integrating some of that stuff for my own website :D