Every Designer need to design good website navigation for more usability and attraction.Provide simple and straightforward navigation menus so that every visitor will know how to get round your site and visit your site next time. Here we have collected 5 Fresh Navigation Menu Design Tutorials for inspiration.
Create Animated Navigation Menu From Stratch

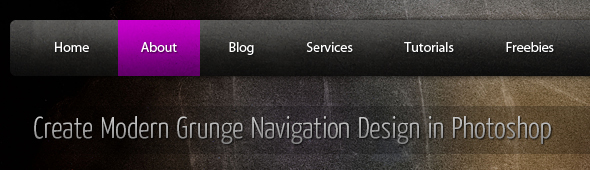
Create Modern Grunge Navigation Design in Photoshop
In this tutorial you will learn how to use gradients, textures and layer styles. The result looks modern and can be used as a web design element.

jQuery MagicLine Navigation

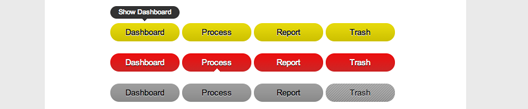
Recreating CNN’s Beveled Navigation Buttons with Pure CSS
![]()
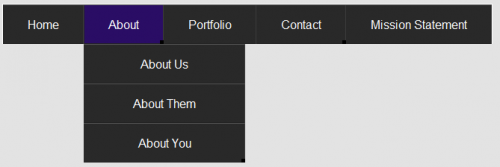
How to Build and Enhance a 3-Level Navigation Menu

Worth Reading Articles:-
13 Amazing CSS Tutorials For Navigation and Menu
10 Must See CSS Sprites Tutorials
Are you looking for 642-973 exam help? Download the latest 642-974 braindumps to pass out 642-975 on first attempt.









Patiently suggest every web designer needs to collaborate with fantastic writers to deliver text that is both easy-to-read and articulate.
Great Tutorials, Thanks
.-= Travis´s last blog ..Free WordPress Templates =-.
Very important tutorial regarding me as I am now trying to make my own web site.
ok with pleasure
These are very nice tutorials. Thanks giving me some inspiration.