Web design is a kind of graphic design intended for development and styling of objects of the Internet’s information environment to provide them with high-end consumer features and aesthetic qualities.
Purposing web design is a complex, but essential ongoing activity. Before creating and uploading a website, it is important to take the time to plan exactly what is needed in the website. Thoroughly considering the audience or target market, as well as defining the purpose and deciding what content will be developed, are extremely important.
This post provides hand-picked web design complete guide tutorials which can enrich your design skills and improve the quality of your Design. We’ve collected most interesting and useful web design tutorials using Fireworks,Photoshop,Flash and CSS.
web design using Photoshop
web layout design using Photoshop
How to Create a “Worn Paper” Web Layout Using Photoshop
In this tutorial, you’ll learn how to create a textured “worn paper” web design theme using some basic Photoshop techniques. The design incorporates some free stock images to let you create a beautiful layout in a jiffy.

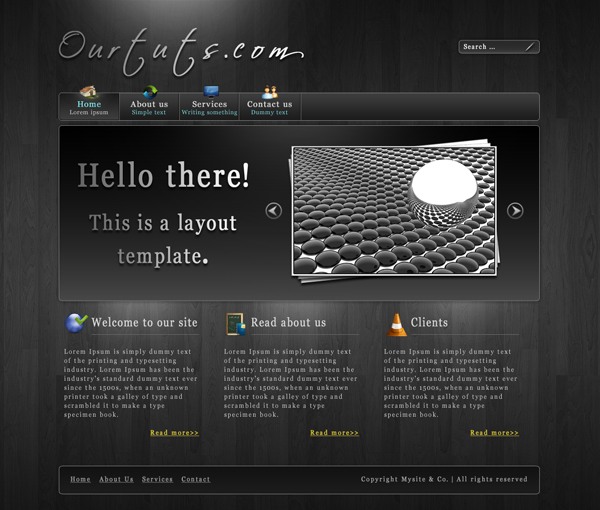
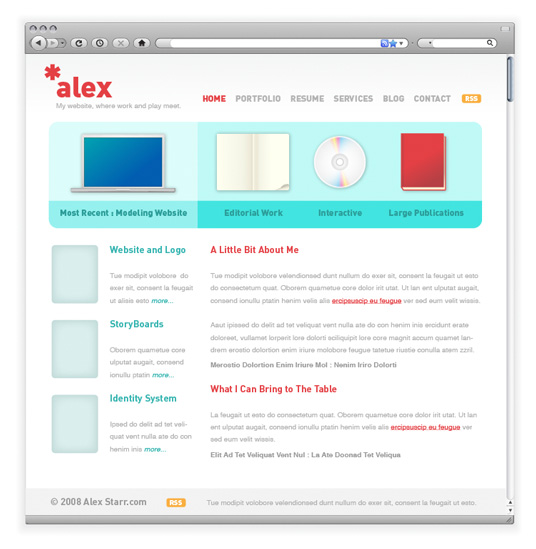
Design a clear website layout in Photoshop
In this tutorial we`re gonna create a PSD layout which can be used for a portfolio site and as well for a business one.
We`ll use a set of nice icons which it will give color to the layout.

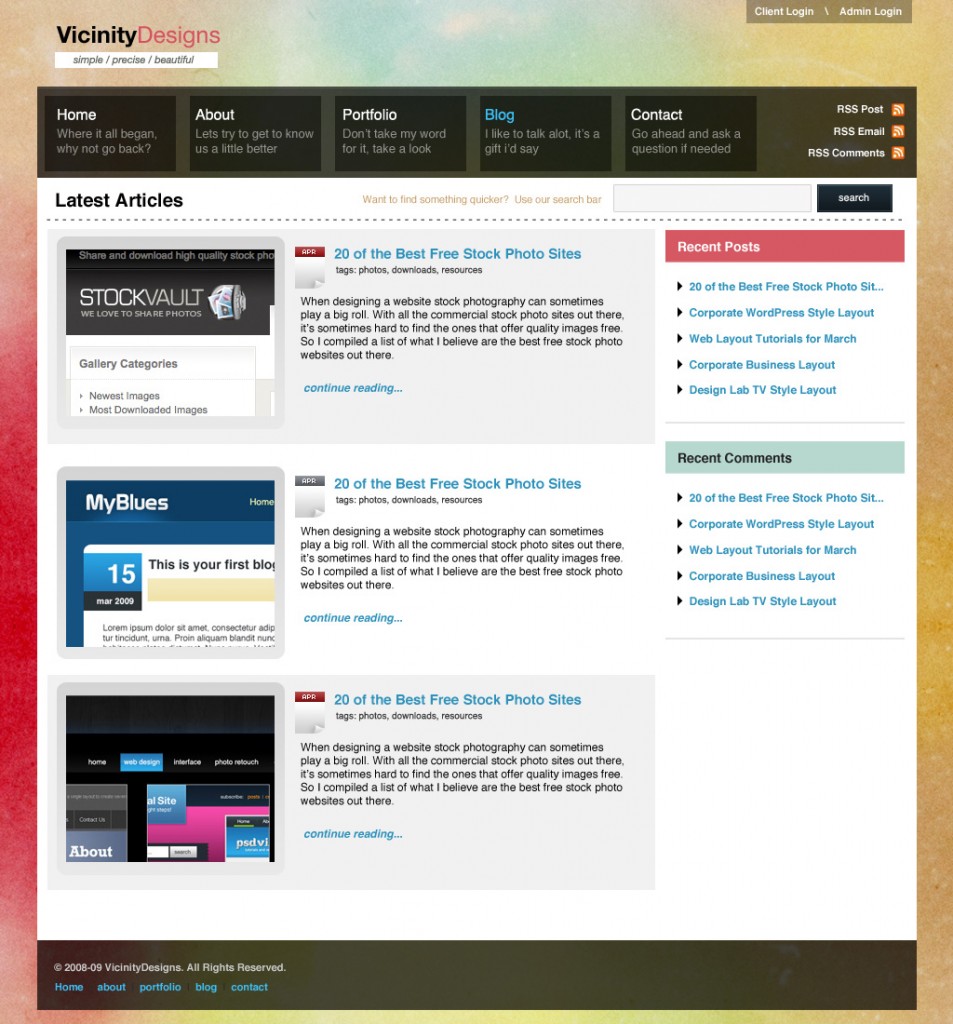
Watercolored Design Studio Blog Layout
In this tutorial you will learn how to make a clean and simple watercolor design studio layout for a blog. If you have any questions about this tutorial be sure to ask in the comments. Also, remember with all the tutorials, the psd is available for download.

Create a webdesign company layout in Photoshop
create a modern looking Photoshop design for your web design company.

Logo design using Photoshop
Modern Green Logo
Use basic tools and methods to create your own logo from scratch.

How to Design the Firefox Logo in Photoshop

web design using fireworks
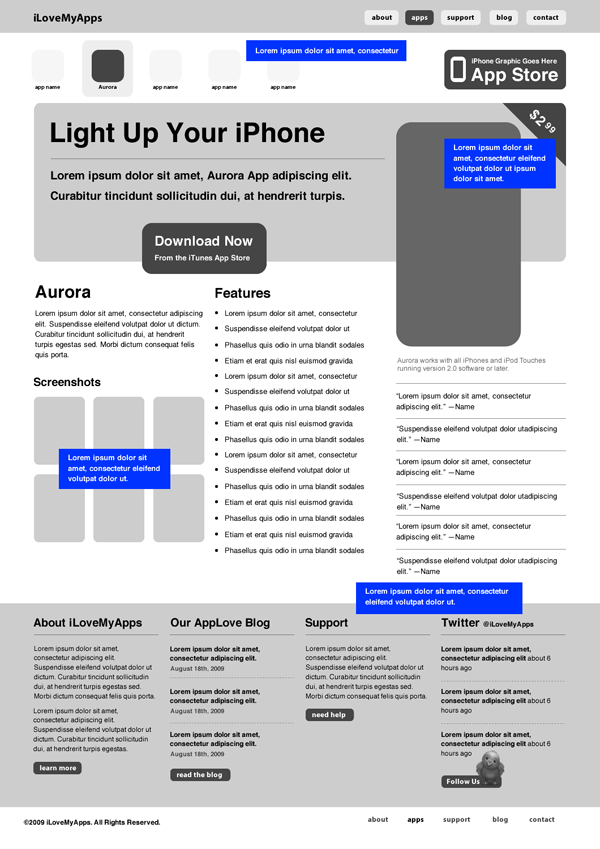
Build a Promotional iPhone App Website Wireframe in Fireworks
Fireworks is a great tool for creating a wireframe and while it doesn’t work perfect with Photoshop, you can export over there and then build off your wireframe. We’ll cover the design process of creating a wireframe for an iPhone application website in Fireworks. For those of you not familiar with this program, it will be a good jumping off point for using it to wireframe your web design projects. This is a first part of a multi-part series and will be fun!

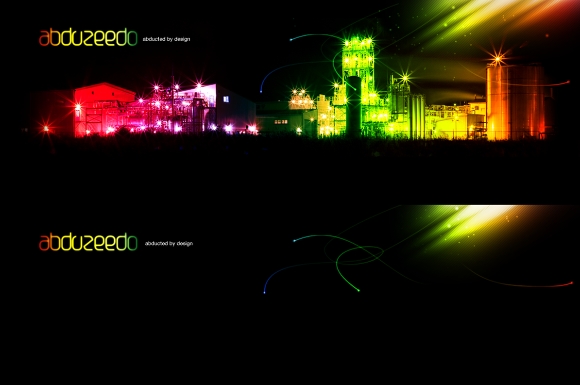
Creating a cool website header in fireworks
create a web site header in Fireworks using elements from graphic design and applying to the web.

web design using Illustrator
web layout design using Illustrator
Use Adobe Illustrator to Create a Clean Website Layout
This tutorial is perfect for the beginning to intermediate Adobe Illustrator artist. We’ll cover how to layout a website and prepare it for use on the web. Also, we’ll use the recently released Website Elements Freebie to mock up the design as well.

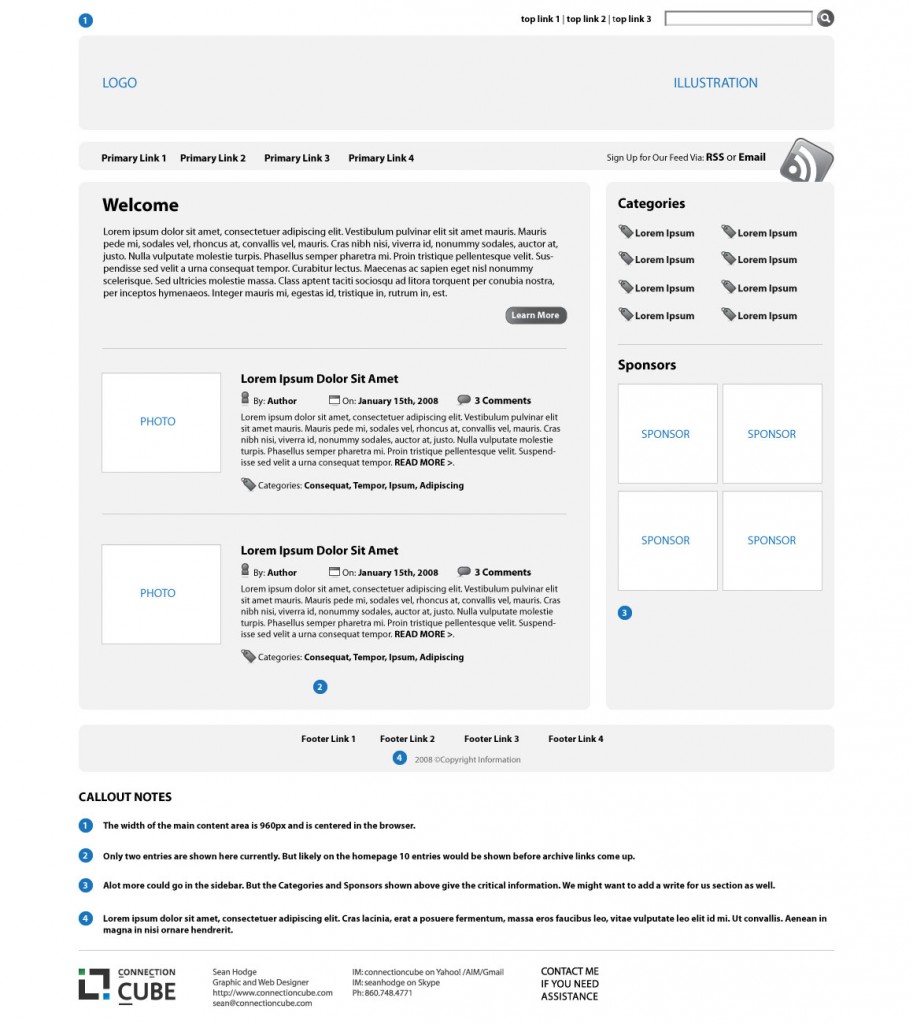
Building a Website Wireframe in Illustrator
Wireframing is a great tool to have in your web design arsenal. Learn to use Illustrator effectively to create web design wireframes.
This tutorial reviews some techniques for setting up your document for the web, quickly building rounded boxes for layouts, creating a repository of usable web elements, using callouts, and more.

Logos design using Illustrator
Logo Design Process and Walkthrough for Vivid Ways

Creating a crazy cool logo
This logo is pretty much a bunch of circles

Icons design using Illustrator
Beginner Illustrator Tutorial – Create a Vector RSS Icon
This Adobe Illustrator tutorial covers the simple steps involved in creating a vector RSS icon and includes a range of handy techniques that can be put into practice in future creations.

Flash Web Design Tutorials
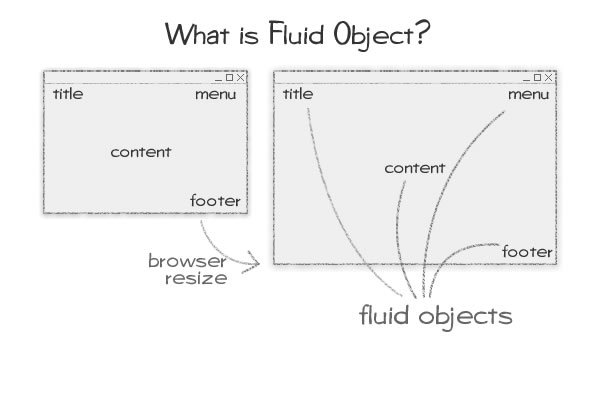
Build a Fluid Website Layout
A fluid web layout uses 100% width (and height) of the browser, floating all the contained elements into certain positions. This is opposed to fix-width layout where contents remain fixed no matter what the browser size is.

Simple flash header

Flash Tabs Menu

Interactive flash content box

Glass Aero Flash Menu with Fade Effect
In this tutorial we will learn how to make vista aero flash menu with awesome fade effect in Flash CS3.

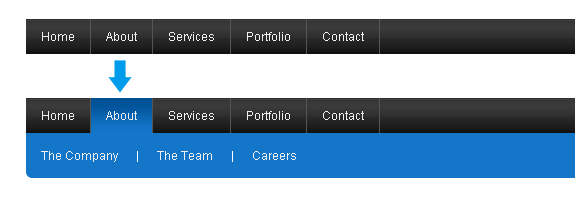
Navigation & Menu Design Tutorials
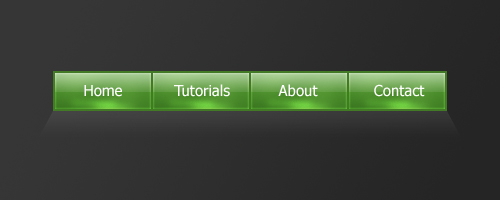
Green Navigation
In this tutorial, I’m going to be teaching you how to make a stylish looking green navigation with a shine effect.

Stylish Dark Navigation Menu
In this tutorial, I’ll be teaching you some tricks with the rounded rectangle tool and how to use the rectangular marquee tool to make a stylish navigation box for a web design.

Curled Corner
Learn how to create a sleek content box that features a curled corner to give it a more dimensional approach. This effect could be put to good use on business websites, such as hosting sites, product sales pages, portfolios, and more.

Design Watercolor Effect Menu
This is a two-part tutorial on how to create an artistic and un-typical CSS list menu as seen on Web Designer Wall.

How To Create a Stunning Vista Inspired Menu

Header & Banners Design Tutorials
Modern Web 2.0 Header
In this tutorial, I’m going to be teaching you how to make the web header I used for this site. It’s fairly straight forward, so if you’re just starting web design, this will be a good tutorial to read.

Animated Ad Banner
In this tutorial, i’ll show you how to create a professional animated ad banner which you can follow and create your own banner to advertise your site.

Photoshop/Illustrator Tutorial: Designing a Vexel Banner
In this tutorial I will teach you some of the techniques I use when designing my banners. It requires a basic knowledge of Illustrator and Photoshop, but if you don’t understand anything please feel free to ask me.

Animated Banner Tutorial
Using Photoshop and Imageready, you can easily design animated banners for advertising campaigns.
Here is what the final result will look like:


Footer Design Tutorials
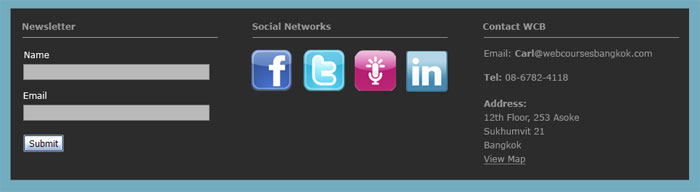
How to Create a Simple & Sleek Web 2.0 Site Footer
how to produce a sleek looking site footer in Photoshop.

Photoshop Tutorial: Designing a Creative Blog Footer

intermediate homepage footer design
CSS Tutorials
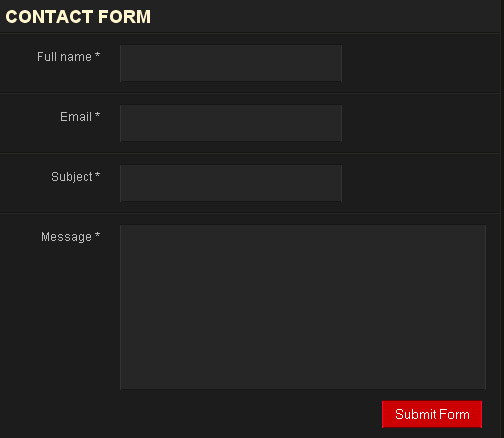
Fancy Form Design Using CSS
Horizontal Subnav with CSS

How create good looking form without table
This tutorial explains how to design a good form using a clean CSS design with only label and input tags to simulate an HTML table structure. You can use all CSS/HTML elements to design your custom form for your web projects:











It’s really nice article. Thanks a lot.
[…] Web Design Complete Guide Tutorials […]
thanks for this grat collection. it will reall inspire me on web design. and i like photoshop web layout tutorials. great work
Thanks for the tutorial.
Thanks for the roundup!
Thanks for listing these wonderful tutorials. I think I can finish this in next 2 months :)
.-= CSSReX´s last blog ..Welcome to CSSReX.com! =-.
Some of here are already familiar with me but I’m really glad that I found some that are new to me and I’ve really looking for them. Thanks a lot for compiling these great tutorials.