WordPress is one of the most popular blog platforms these days and it has grown so powerful that you can use it also use as Content Management System (CMS). For this article we’ve spent time searching for WordPress Tricks and Tutorials for Designers to make a professional WordPress theme.There are hundreds of tricks over there on wordpress blogs but we only collected the most interesting tricks.If we forgot one please comment it and Retweet this post.
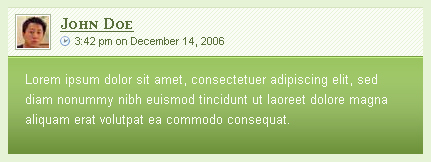
1.Create A jQuery Powered Author Box For WordPress

How to make a jQuery powered sliding author box for WordPress.
Using an author box in your blog can be a great way to tell your users a little about yourself and of course link to your personal/business website, you can fill out your author information from your WP Admin panel (Users > Authors & Users.)
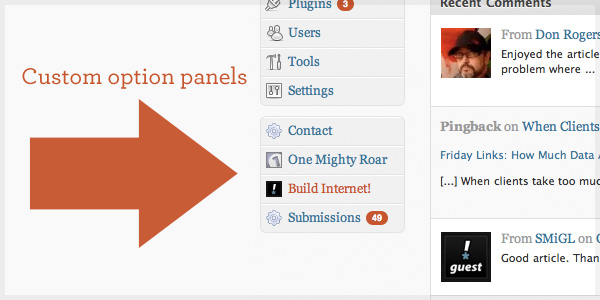
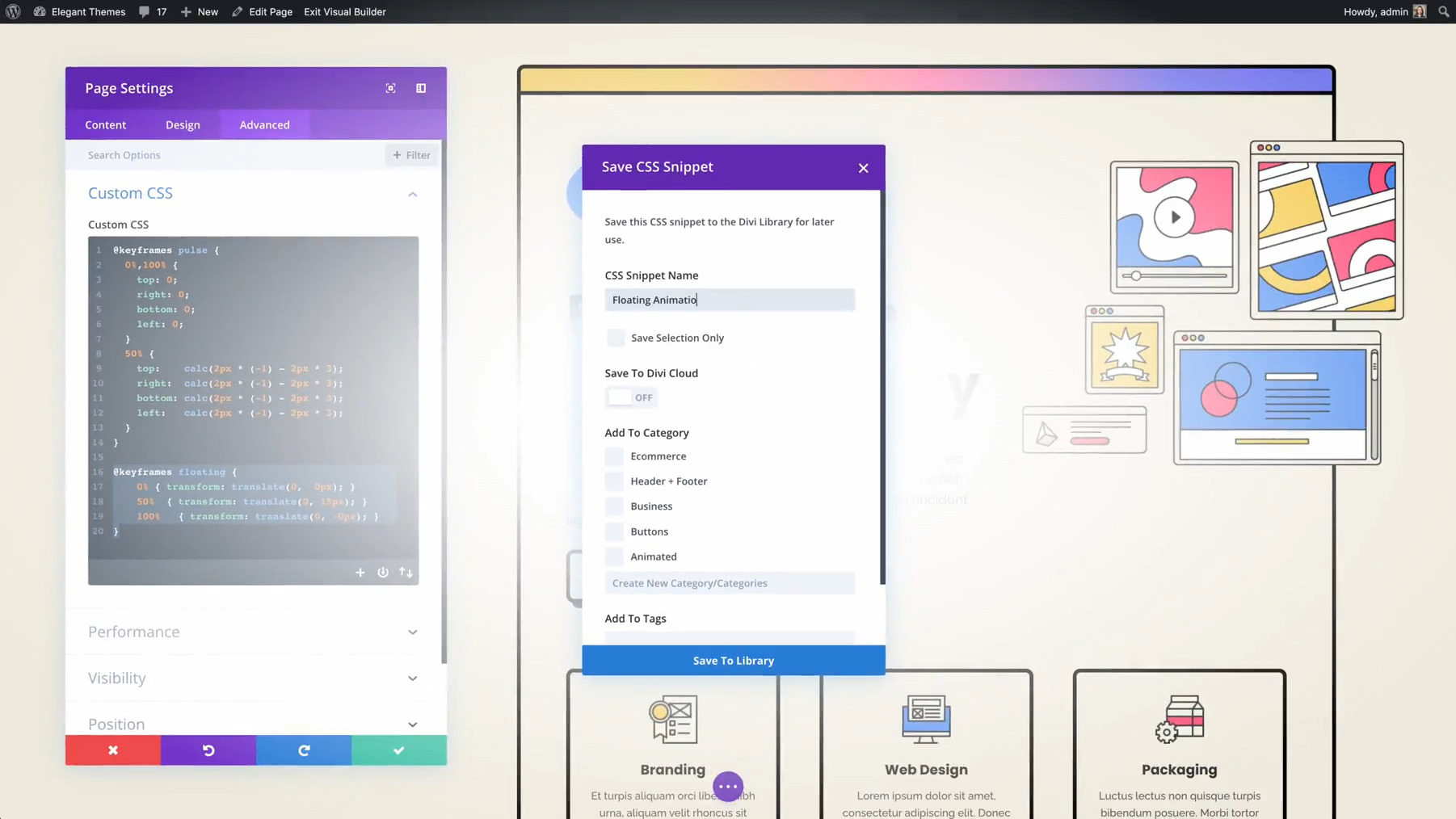
2.Create Custom Option Panels with WordPress 2.9

WordPress is a powerful engine in itself, but sometimes themes need options that fall outside the core dashboard. The good news is that putting these changes into motion is not as complex as it once was. This is where custom option panels come in.
In this tutorial we’ll use a custom options panel to insert analytic tracking codes. This will be done using the recent WordPress 2.9 updates to options. The same fundamentals can be carried over to a number of other custom field applications in you own themes.
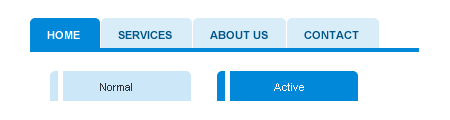
3.WordPress Tutorial: Rounded Corner Tab Menu Using CSS

Add a tab based navigation to a WordPress blog, using the wp_list_categories template tag.
4.WordPress Tutorial: Adding Tabs to Your Blog Sidebar
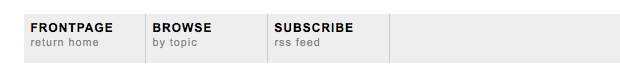
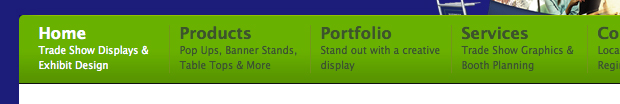
5.WordPress Menu Tricks


how to take WordPress Menu Editing to the next level. You’re going to learn how to use Primary and Secondary menus in your WordPress theme; Add descriptive sub-title links to your menu items like some popular WordPress themes and sites
6.Styling Your WordPress Comments

A fun part of customizing WordPress themes is designing a comments format which complements the rest of the site. Here are three examples from recent projects, including code samples and downloads to the original .PSDs
7.Wordpress tips and tricks – custom login page
8.Wordpress Tip: 3 Awesome Custom Field Tricks
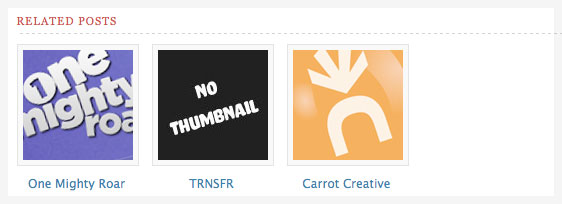
9.Display Thumbnails For Related Posts in WordPress

In this tutorial you’ll learn how to increase pageviews by adding thumbnails to related posts using the popular YARPP plugin and WordPress custom fields.













[…] 9 Best WordPress Tricks and Tutorials for Designers […]
Thank you for the awesome list. Definitely a keeper.
This great list…thanks, i will learn and try for my website.
Thank you for this collection. I really like it. It will be in a big use for me.
Definitely a list I’ll be coming back to for my next theme design. Thanks.
[…] 9 Best WordPress Tricks and Tutorials for Designers […]
these tricks are really awesome, can not be found anywhere else.
These are some great tips, thanks for writing this post. Custom author boxes and login page tutorials are especially useful. Tried so many plugins that claim to do this and just don’t work. Great to finally read some decent content about achieving these things. Thanks again!
Nice compilation here! Thnx for sharing. =)
Ouh… nice post, I will try this to my wordpress blog.
Thanks,,
Finding the author jquery function form many days. thanks buddy for such a post.!!