Search Engine Optimization (SEO) is something which escalates every business on the web in terms of revenue. It helps people to understand the behavior of users, search engine ranking & index, as well as crawling of the search engine. There are many different activities to undertake in case of SEO such as developing content, prioritizing keywords, blogging, etc. The optimization of the speed of the website is in reality carried out by developers & experts who have very little experience & knowledge about search engines. But still it is important to gain the upper hand on the fast loading time & enhancing the experience of the users by engaging them.

How Page Performance Relates to SEO?
The pages which have a slow loading time are bound to gradually disinterest the users. This will ultimately affect the bouncing rate which will increase & the average time spent by a user on a particular page will decrease. Moreover, it can impact the indexation of the pages on search engines. If such a website takes a lot of time in crawling then search engine rankings may dip due to the delay made for days or probably weeks. On the other hand, a website which is loaded fast can have amazing ranking due to the fast crawling done by the search engines. This means high indexation on the search engines.
For very large websites, indexation is the key to success because there are millions of products on an e-commerce site & not necessarily every product gets noticed. Even news websites get their news articles indexed with latest news gaining rapid popularity. Both these parameters i.e. faster loading time & indexing get affected by the optimization process to a large extent. If pages are loaded faster, Google will crawl the pages in a much faster way. This will ultimately result in users downloading & accessing a page in a quicker manner. Also, more pages being indexed means more traffic to a site having maximum relevant keywords. Optimization of page speed is not just scalable; it is useful in improving the standard page loading time which is used comprehensively. This benefits the entire site.
Negative Factors
- Overloading of plugins or widgets onto a web page.
- Integration of many ads on a single web page.
- Giant size high resolution images slow down a web page to a large extent.
- Applications or browsers used that are incompatible with the web page.
- The slow speed of the designing theme used in a web page.
- Code meant for Google Analytics eats up some amount of speed of the web page.
- Too many sign up forms can make a web page bulky to handle.
- Code for affiliate marketing can also slow down the web page pace.
How to Optimize Website Speed?
Selecting a Good Host & Fixing Issues Related to DNS Server
Choose a host server closest to your location. A proper domain server should also be in place there with the name which is by default provided by the host to have an appropriate DNS infrastructure.
The Number of HTTP Requests Should Be Greatly Reduced
Many components are additional which accompany a website whenever loaded. These are images, fonts, JavaScript, CSS, etc. Only such files should be added which actually a page requires. For example, add JQuery script only on the page which requires it.
404 Error Removal Helps in Optimizing a Page
In order to optimize a page look for all the 404 errors to remove them. This will halt the delay that pages take in loading. This can be done by storing JavaScript & CSS in external files rather than storing it in an HTML file.
Files Should be Placed Properly for Rendering
CSS helps in rendering a web page & hence include all the CSS user interface files in the website’s <head> tag.
Queries Related to the Database Should be Greatly Reduced
A website relying on a database compromises highly on the performance side. So if it is a website being created with the help of WordPress then requests should be reduced by either combining them or adding them to the PHP or HTML files.
Images Should be Optimized
Using tools meant for photo editing such as Fireworks & Photoshop provide options which can compress pictures to a large extent. Here HTML should not be used for downsizing or scaling up images. Also, free tools can be used such as Image Optimizer, Smush It or even TimThumb free scripts. Other tools include CSS Sprites and Image Maps to combine images.
Compress, Combine & Minimize Files to the Maximum Possible Extent
Removing line breaks & extra spaces could minimize the files. In case of a static website, two versions have to be maintained in the form of development file & deployment file. Combining CSS files reduces HTTP requests. Further using GZip, overall speed can be increased by reducing the size of a file.
Caching of the Browser Should be Optimized
Different browsers manage their cache in different ways. When the website is seen for the first time, the caching of the DNS data is not based on ISP but on the web browser.
A Content Delivery Network Should be Installed
Using CDN such as MaxCDN, CloudFare and many more, the speed of a site can be enhanced to a major extent considering the fact that it is a pool of servers found on the web & which are located across the globe for content delivery from a particular location.
Identifying Performance For Site Optimization
Synthetic Measurement Services
These are the services which allow users to test the speed of theirs as well as their competitor’s site. Among all, webpagetest.org is the most popular name which allows testing multiple URLs on parameters such as location, browser, connection, device and type of clients. Yahoo’s Yslow, Google’s PageSpeedInsights, Pingdom Tool, etc. are other good examples of this. Let’s have a detailed look at all these tools:
Page Speed Insights

you can use this tool by dropping in your site URL & then clicking the submit button. This will display an instant report of the performance of your site.
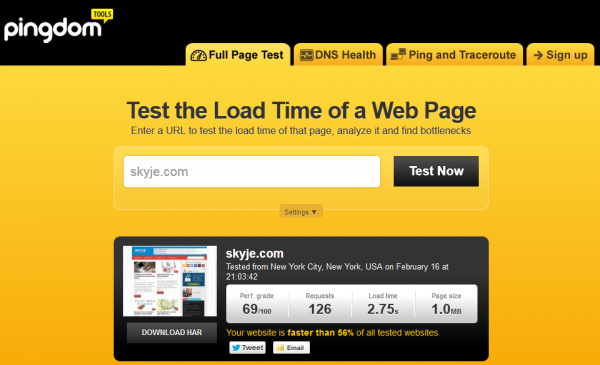
Pingdom

It delivers robust reports especially when individual pages are tested. The best part about this tool is that it reflects conditions related to real life.
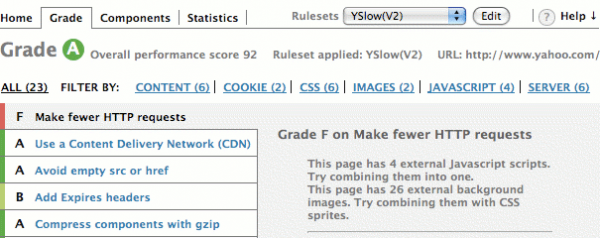
YSlow

With this tool, as soon as a test runs a summary report gets displayed that includes site recommendations for performance. It offers performance tools for analysis like JSLint, Smush it, & others.
P3 (Performance Plugin Profiler)

It has got around 21000 plugins to choose from. Bandwidth could be stolen for making a site crawl. Plugin Performance Profiler makes plugins available for audit & also identifies bandwidth hogging.
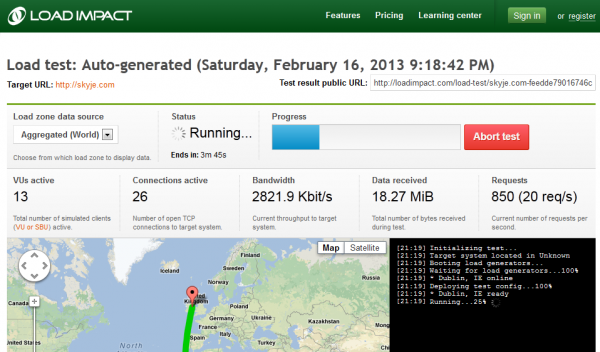
Load Impact

It is a tool which simulates users in the thousands and that too in parallel. Here also bottlenecks & site breaks are displayed.
Real User Monitoring Services
The services offered by RUM are based on the actual loading time of the visitor page present on the site. Tracked by JavaScript, there are other RUM services available such as Google Analytics. The strength of Google Analytics lies in the exit & bounce rates, entrances, page views and site speed provided by the tool.
Conclusion
Optimization of the speed of a web page is time consuming which requires proper resources & planning. As we saw, faster loading time leads to an increase in revenue. This loading time is dependent on factors like the device, browser, internet connection, hosting, design & development of the website. Not all of these factors can be controlled. But yes, since faster loading leads to conversions, page views, & traffic, website owners should consider it to be a vital part of an overall strategy. Not only this, a rapidly loading website can help to gain the SEO traffic as well as from other paid channels such as affiliate marketing, PPC and others.
Author Bio:
Michael Pina is an avid blogger and loves to write about SEO, SMO and the web development sector. He is associated with SPINX Inc., a renowned company in the digital world which provides professional solutions in the web design and web development sector worldwide.










Pingdom always give me different result….But this tool is best for speed checking..
Pingdom is very usefull tool !