Page Templates in WordPress are a great way to change the structure of pages, add functionality to them and make your website more attractive. Creating your own page template may not be easy for beginners. Having basic knowledge of HTML, CSS, and PHP will help you to create custom page templates in WordPress. You will be able to create and deploy as many different templates as you need, which allows you to fine-tune your WordPress website.

Always keep in mind that your own template will be useful if you want to get to exit a page that looks completely different than the rest of your site. This will be the home page, landing page, contact page, page tariff plans, etc. Creating a unique template page will expand the existing functionality of WordPress and change the display of content on the site yourself. For example- if you want to have a page with other fonts, a cap and a footer, than on other pages, create your own WordPress page template.
You must know a theme should support custom templates. If it doesn’t, then you need to add hook to it to support the custom templates.
For example,
[php]
/ *
Template Name: Custom Page Template
* /
[/php]
Here Custom Page Template is the system name of the template and is not visible to regular site visitors. If search engines see that the page has been assigned to the template, it will display pages.
How to Assign A Template?
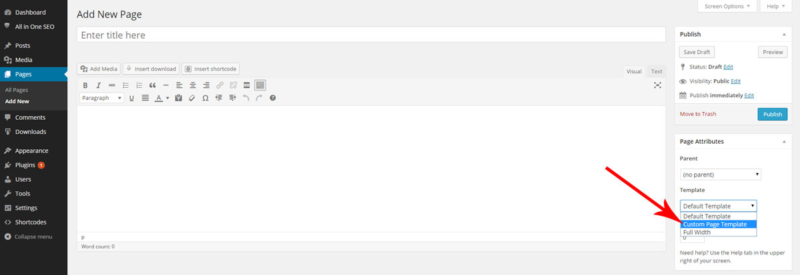
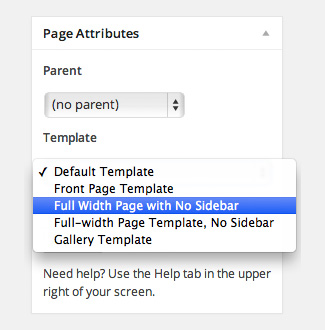
On your WordPress website, while creating a new page, go to Page – Add new at the right-hand sidebar- Attributes page- Template and choose a template you want to assign to your website.

By specifying the “Custom Page Template” template, you instruct WordPress to output the page content exactly as you designed it in the template file. Now, let’s see how to design a single custom template page in WordPress.
Always remember that creating a new page template for your WordPress site is easier if you have experience in developing and creating themes or plugins. You need to use the page.php code of an existing theme template as the basis for the new page template. For example- you can use the old standard theme Twenty Twelve. Its page.php file has the following code:
[php]
<?php /** * The template for displaying all pages * * This is the template that displays all pages by default. * Please note that this is the WordPress construct of pages * and that other ‘pages’ on your WordPress site will use a * different template. * * @package WordPress * @subpackage Twenty_Twelve * @since Twenty Twelve 1.0 */ get_header(); ?>
<div id="primary" <strong>
class</strong>="site-content">
<div id="content" role="main">
<?php <strong>while</strong> ( have_posts() ) : the_post(); ?>
<?php get_template_part( ‘content’, ‘page’ ); ?>
<?php comments_template( ”, true ); ?>
<?php <strong>endwhile</strong>; // end of the loop. ?>
</div>
<!– #content –>
</div>
<!– #primary –>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
[/php]
You can use this code to create a new page template. To do this, you just need to ensure that the code commentary is located at the top of the new file. This will define this file as a page template:
[php]
/*
Template Name: My Custom Page Template
*/
[/php]
The page template will look like this:
[php]
<?php
/*
Template Name: My Custom Page Template
*/ Next is the page template code
[/php]
The Twenty nineteen theme initially includes a full- Template is displayed on width template. But, suppose that this is not the case to learn the art of creating a custom page template. The template is displayed on the right side in the standard page sidebar.

Always keep in mind that creating a new page template without a sidebar is easy. For this, you need to create a new file using any text editor Notepad or Notepad ++. Use nosidebar-page.php or full-page.php. Upload the file to your site to create a the page.php file.
This template is a template from the page.php of the Twenty Twelve theme with a remote code
[php]< ? Php get_sidebar (); ? >[/php]
.
Template Name: Full-Width Page with No Sidebar
[php]
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( ‘content’, ‘page’ ); ?>
<?php comments_template( ”, true ); ?>
<?php endwhile; // end of the loop. ?>
</div>
<!– #content –>
</div>
<!– #primary –>
<?php get_footer(); ?>
[/php]
After uploading a template file to your theme, you can use it for all pages. You can also link a page to this template to remove its sidebar.

Now, you need to make the content fit across the width of the page. It occupies only two third pages:

If you look at the code of this template, you will see that the bulk of the content is under the influence of a certain CSS class:
one
[php]
<div id="primary" class="site-content">
[/php]
If you check the style file ( style.css ) of the theme, you will notice that this class is almost at the bottom:
[php]
.site-content {
float: left;
width: 65.104166667%;}
[/php]
In order to expand the content to the whole page, change the width of the content area from 65% to 100%. Do not need to change the content class of the site because it is still used in other templates, such as the standard page.php page and the single.php record template. Always keep in mind that changing the percent figures for site content will affect all the posts and pages on your site that occupy the entire width of the page.
So, create a new class-
[php]
.site-content-fullwidth {
float: left;
width: 100%;
}
[/php]
After updating the style.css file with the above class, change the template to full page width and make sure that you created a link to the CSS class with a width of 100%-
one
[php]
<div id="primary" class="site-content-fullwidth">
[/php]
The composition of the final template will look like this:
[php]
<?php /* Template Name: Full-Width Page with No Sidebar */ get_header(); ?>
<div id="primary" <strong>
class</strong>="site-content-fullwidth">
<div id="content" role="main">
<?php <strong>while</strong> ( have_posts() ) : the_post(); ?>
<?php get_template_part( ‘content’, ‘page’ ); ?>
<?php comments_template( ”, true ); ?>
<?php <strong>endwhile</strong>; // end of the loop. ?>
</div>
<!– #content –>
</div>
<!– #primary –>
<?php get_footer(); ?>
[/php]
The updated template confirms that the content on our site will be displayed on the entire page.
Final Words
Now, it’s clear that a custom page allows you to have a different display for standard pages in WordPress. It will affect all pages on your WordPress website. By following the above-mentioned tips, you can easily create a single custom page template in WordPress. Best of Luck!
Author Bio
Jack Calder is a WordPress Developer, associated with Stellen Infotech one of the best WordPress Development Company around the globe. He has a lot of experience in development custom WordPress Themes. He has delivered an numerous range of quality Websites related to WordPress. He has a strong passion for writing useful and insights about WordPress tips and tricks. If you need to Hire WordPress Developer, you can connect with me confidently.










Add Comment