There are a lot of useful syntax highlighting plugins for WordPress. Most of the plugins are written using JavaScript.
You should use one of them because of problems happen when you put code on your blog post.
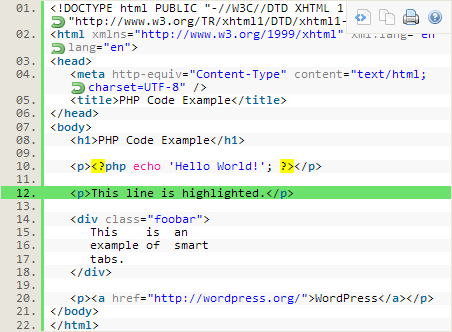
I use WP-Syntax because it is easy to use and its nice formatting.
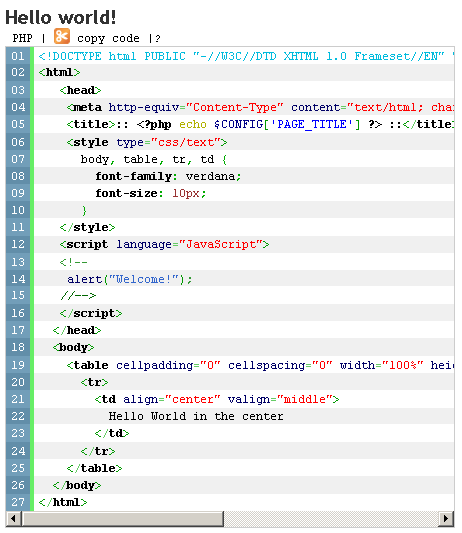
WP-Syntax
WP-Syntax provides clean syntax highlighting using GeSHi — supporting a wide range of popular languages. It supports highlighting with or without line numbers and maintains formatting while copying snippets of code from the browser.
It avoids conflicts with other 3rd party plugins by running an early pre-filter and a late post-filter that substitutes and pulls the code snippets out first and then pushes them back in with highlighting at the end. The result is source code formatted and highlighted the way you intended.
Visual Code Editor
Visual Code Editor modifies WordPress’s behavior so that code (programming code snippets) format is preserved when using the visual editor. It will work with any syntax highlighter that accepts encoded/escaped syntax.
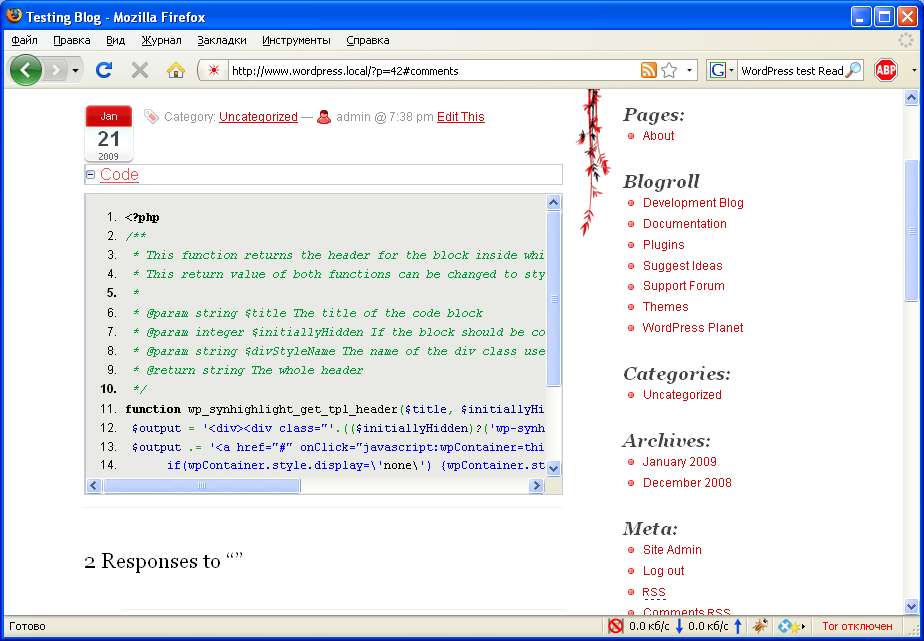
WP-SynHighlight
Plugin aims to provide complete functionality in syntax highlighting for the WordPress users. Using shortcode (much like Bbcodes) simplifies the job (this makes it quite better than other plugins, that require editing code in CODE mode).
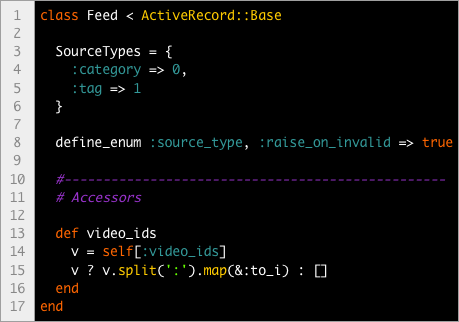
WP-CodeBox
WP-CodeBox provides clean syntax highlighting and AJAX advanced features for embedding source code within pages or posts. It support wide range of popular languages highlighting with line numbers, code download, Copy to clipboard, collapse codebox,automatic keywords link to API manual and maintains formatting while copying snippets of code from the browser.
Demo
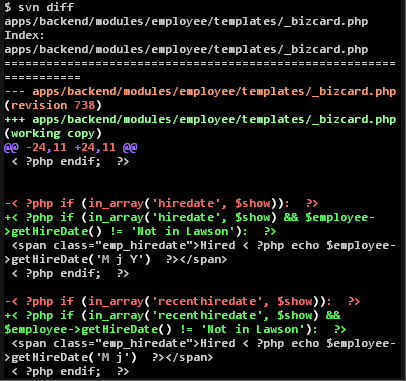
Developer Formatter
Create a better display of codes on your page/blog. For everybody that publish examples, source-code and some tips about a specific language. This plugin do use of GeSHi highlight system, so you will have support for more than 110 languages, including PHP, ASP, Html, JavaScript, CSS, Java, Python, Delphi, C++, C, Visual Basic and much more.

CodeColorer
CodeColorer is the plugin which allows you to insert code snippets into the post with nice syntax highlighting.

Easy Google Syntax Highlighter
This plugin is an implementation of the Google Syntax Highlighter 2.0 by Alex Gorbatchev with a front end to allow configuring all the global settings that are available, such having the plugin automatically include languages to highlight, thereby improving page loading performance.
![]()
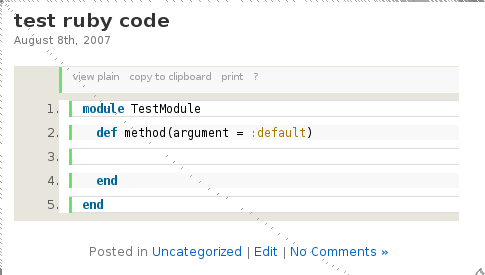
SHJS Syntax Hilighter
Syntax highlight 30 languages, 2 dozen themes to choose from. Fast, can easily highlight 1000 lines of code (the Google Syntax Hilighter based plugins die around 75-100 lines).
Wp-Syntax Hacktify
A plugin allowing you to change the WP-Syntax code highlighting color scheme elegantly.

Snipt.org Highlighted Code Embed
Allows easy embedding of code stored on Snipt.org. Code coloring can be customized using themes.
SyntaxHighlighter Plus
SyntaxHighlighter Plus is a WordPress plugin for code syntax highlighting. It is an enhanced version of the original SyntaxHighlighter by Matt, Viper007Bond and mdawaffe. Please give them a big applause for making such a great plugin!
SyntaxHighlighter allows you to easily post syntax highlighted code all without loosing its formatting or making a manual changes.
Code Editor
Brings syntax highlighting and line numbers to the theme- and plugin-editor of WordPress. Supports php, css, html and js.
Highlight Source Pro
Powerful, flexible, XHTML-compliant, server-side code highlighting, credits for everything but ‘making it a plugin’ go to Jay Pipes and GeSHi.
Google Code Prettify For WordPress
This small WordPress plugin enable syntax highlighting of code snippets in your post using Google Code Prettify.
Google Syntax Highlighter for WordPress
This plugin easily integrates the Google Syntax Highlighter by Alex Gorbatchev into WordPress.

FV Code Highlighter
This plugin supports the highlighting of PHP, HTML, CSS and XML. The default tag-highlighter color scheme uses the same colors Adobe’s Dreamweaver is using. This makes it easy for your visitors to recognize what type of codes you wrote. These colors can be changed to your liking in the WPadmin section of your blog.
SyntaxHighlighter Evolved
SyntaxHighlighter Evolved allows you to easily post syntax-highlighted code to your site without loosing its formatting or making any manual changes.

Preserve Code Formatting
Preserve formatting of code for display by preventing its modification by WordPress and other plugins while retaining original whitespace and characters.
Code Block Enabler
A filter that displays blocks nicely while still allowing formatting and also colorizes the output using Google Prettify
SyntaxHighlighter2
SyntaxHighlighter2 allows you to easily post syntax highlighted code all without loosing its formatting or making a manual changes.
Code Markup
Code Markup is a WordPress plugin that makes it easy to include program code samples in your posts. You can even include HTML markup in the code sample; Code Markup magically knows which characters should be displayed as code and which should be rendered as HTML.
Highlightr
Highlights code samples












[…] are written using JavaScript. You should use one of them because of.Here is the original post:wordpress syntax highlighting pluginsRelated Posts:WordPress › WP-Syntax « WordPress Plugins | WpMash – WordPress NewsUsing jQuery to […]