Typography : is the art and technique of arranging type, type design, and modifying type glyphs.Display typography is a potent element in graphic design,Designers often use typography to set a theme and mood in an advertisement; for example using bold, large text to convey a particular message to the reader.It is much better to use Plugins for Typography to enhance your blog (look and feel) and this plugins do the job for you.
wp-Typography
Improve your web typography with: hyphenation, space control, intelligent character replacement, and CSS hooks.
AnyFont
AnyFont allows you to use any truetype or opentype font to replace plain text anywhere you want in your theme design.

Post Typographer
Adds non-breaking spaces, common spaces and dashes where needed. Works with English texts only.
Font Burner Control Panel
The Font Burner Plugin allows you to easily add Font Burner Fonts to your WordPress theme.

Kavychker
It’s normal typography plugin for WordPress.
Small caps
Encloses capitalized words within `abbr` tags, so that abbr tags could be styled to display small caps—for typographical effect.
Drop Caps
The Drop Caps plugin adds drop caps to your posts, pages and comments. It comes with some cool css styling and lots of options.

Bunny’s Print CSS
Inserts a link for a print stylesheet into your theme header. Provides a very simple print.css file that you probably want to improve.
Typograf
This plugin allows Russian speaking blogers to use Art. Lebedev Studios “Typograf” to make their typography professional.
Shadowbox JS
Shadowbox is an online media vieiwing application similar to Lightbox and Thickbox but with more functionality. Supports all types of media.

Theme options
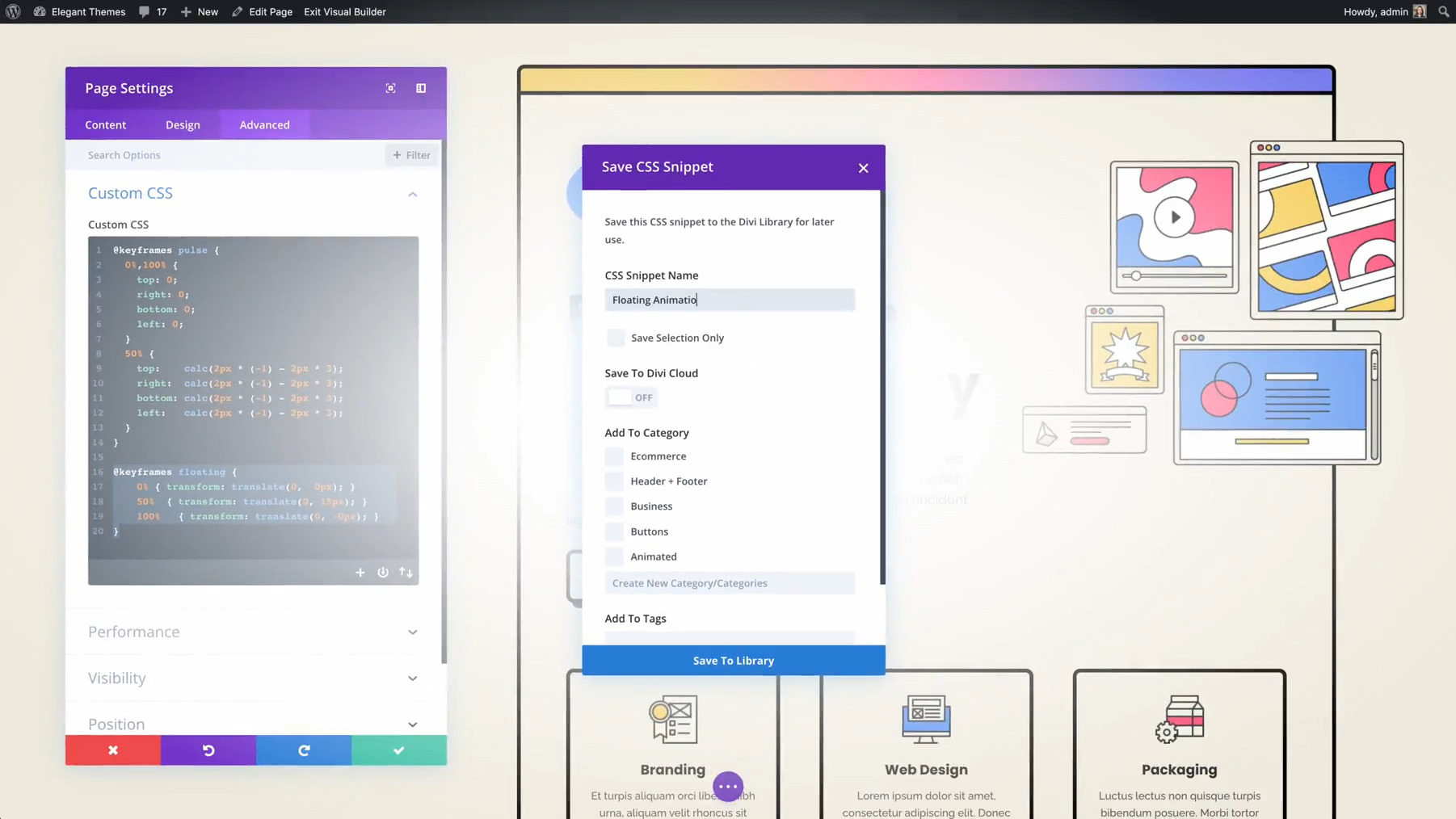
This plugin manages theme customization. Everything is managed in the WordPress Backend. Code snippets can be activated, copied, created, deactivated, deleted, edited, and uploaded.
Smooth Slider
Smooth Slider adds a smooth content and image slideshow with customizable background and slide intervals to any location of your blog.

Gallery Shortcode Style to Head
Moves the gallery shortcode styles to the head so it doesn’t break XHTML validation.
Developer Formatter
Developer Formatter system to WordPress. Powered by GeSHi server-side highlight system.

Text Control
Take complete control of text formatting options on your blog: Formatting and encoding per post, globally on posts, and globally on comments.
WP-SynHighlight
Plugin provides syntax highlighting for about 116 programming languages via Geshi.
Code Snippet
Code Snippet is WordPress plugin for displaying code with highlighting in blog posts using the GeSHi engine.
WP-Syntax
WP-Syntax provides clean syntax highlighting for embedding source code within pages or posts.












[…] Excerpt from: wordpress Typography plugins […]
[…] Link: wordpress Typography plugins […]