Google Chrome is an Internet browser developed by Google in 2008 which combines a minimal design to make the web faster, safer and easier.Google announced the availability of extensions for Chrome on May 12 2009. Many people love Google Chrome, especially advanced users because of its amazing extensions. Below you will find 10 Amazing Google Chrome Extensions for Designers. At the end, please tell us which one was your favorite.
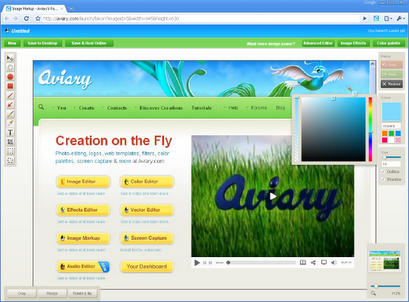
1.Aviary Screen Capture

Take a screenshot of any webpage and edit it directly in your browser with Aviary.com applications. Plus convenient access to the Aviary website and tools.
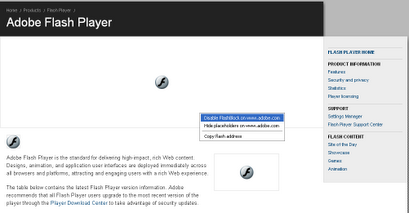
2.FlashBlock

Flashblock is an extension for the Google Chrome that blocks all Flash content from loading. It then leaves placeholders on the webpage that allow you to click to download and then view the Flash content.
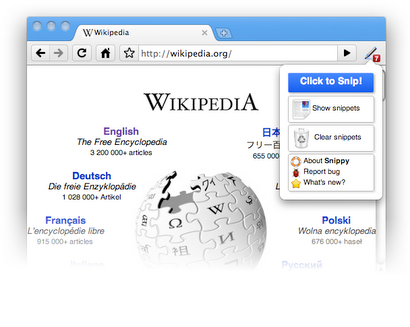
3.Snippy

Snippy allows you to grab snippets of web pages, save them for future use and upload them to Google Docs.
4.MeasureIt!

Draw out a ruler that will help you get the pixel width and height of any elements on a webpage.
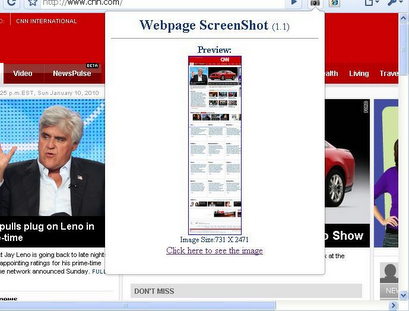
5.Webpage Screenshot

Fast&Simple solution to save JPG screenshots of any webpage. The first extension that captures the whole page.
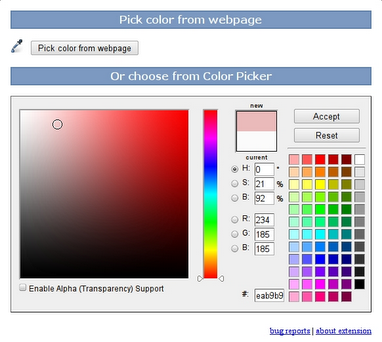
6.Eye Dropper

Eye Dropper and Color Picker extension which allows you to pick color from any webpage or from advanced color picker.
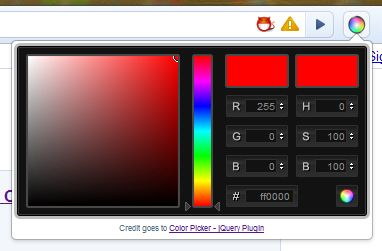
7.Color Picker

Color picker is a full featured color editor which will make your life as a designer easier. It’s easy to use and loads fast, so it’s always there when you need it!
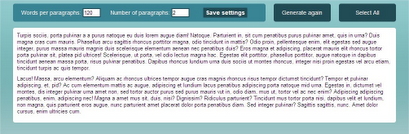
8.Lorem Ipsum Generator

Creates random dummy text.
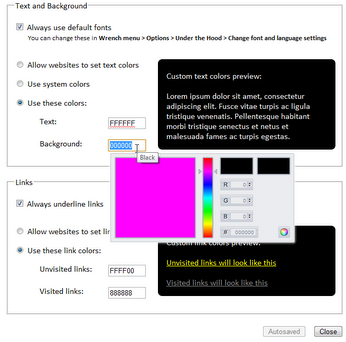
9.PlainClothes

This extension styles — or rather “unstyles” — the web. Just imagine: text is black, backgrounds are white, unread links are blue, visited links are purple, all links are underlined. Or any other colors you like. And all text is rendered in your default fonts
10.Image Cropper

This extension help you to crop any images on the fly.
It’s especially useful when you need to crop your online album photo for IM thumbnail.
You May Also Like:
10 Firefox Addons Every Web Designer Should Know
5 Essential Firefox Plug-ins for Web Designers and Developers










Good list!! There was some ones I hadn’t tried yet. Thanks!
.-= Alexis´s last undefined ..If you register your site for free at =-.
[…] Read the source… Published on: April 25th […]
These are good extensions :)
.-= wparena´s last blog ..Best Website to Submit Your Links and Get More Traffic =-.
This is a great resource! I was missing measure it and color picker from Firefox but now you just gave me the links! Awesome. I love Chrome.
.-= Barnabas Nagy´s last blog ..Pros and Cons of Riding the Google Wave =-.
[…] See original here: 10 Amazing Google Chrome Extensions for Designers […]
missing a couple which a can use in Firefox right now:
– Firebug
– Yslow
– 1Password
Am I being super paranoid or overly sensitive that all of these downloads start with a warning that “this plug-in will have access to your browsing history and private data.” I know Google already tracks most of that, but why does the measurement tool or eye dropper need it? Not a super encouraging warning message. They should give more info.
[…] easier.Many people love Google Chrome, especially advanced users because of its amazing extensions Direct Link […]
Google Chrome is a new toys for Web Designer.. install right extension will be better ;)
.-= WP Tricks´s last blog ..How To Add Drop Caps on WordPress =-.
I really miss firebug…
.-= Barnabas Nagy´s last blog ..Pros and Cons of Riding the Google Wave =-.
@Hans Kuijpers Says:
April 26th, 2010 at 11:33 am
missing a couple which a can use in Firefox right now:
– Firebug
– Yslow
– 1Password
Firebug: https://chrome.google.com/extensions/detail/bnbbfjbeaefgipfjpdabmpadaacmafkj
Yslow: Google Chrome has its own
1 Password for Chrome: http://blog.agile.ws/post/450843073/a-1password-alpha-for-chromium-is-here
Wow, I didn’t know firebug exists for chrome.
.-= Barnabas Nagy´s last blog ..Pros and Cons of Riding the Google Wave =-.
Thanks alot for sharing.
I was already using Webpage Screenshot, but will try more from the list.
Thanks alot :)
A nice colorPicker / eye dropper / DOM manipulation tool as Google Chrome extension:
https://chrome.google.com/extensions/detail/jegimleidpfmpepbfajjlielaheedkdo?hl=en
Cheers,
Pit
I notice a lot of people mentioning Firebug and how they miss it. You really don’t need it. Use Chrome’s built-in developer tools, it’s far better. See Paul Irish’s youtube video for a quick overview & tips on how to use it: http://www.youtube.com/watch?v=nOEw9iiopwI, or learn more here: http://code.google.com/chrome/devtools
If you still want firebug, there is an extension for chrome – but fair warning, it’s not as great as it is on Firefox.
A few that I feel are missing from the list:
FastestChrome: https://chrome.google.com/webstore/detail/mmffncokckfccddfenhkhnllmlobdahm
Has a ton of great features, my favourite being the “Endless Pages”, which automatically loads the next page when websites have pagination.
SmoothScroll: https://chrome.google.com/webstore/detail/cccpiddacjljmfbbgeimpelpndgpoknn
Just that, smooth scrolling :)
Web Developer: https://chrome.google.com/webstore/detail/bfbameneiokkgbdmiekhjnmfkcnldhhm
Just like the Web Developer extension for Firefox (written by the same person), it adds a toolbar button to the browser with various web developer tools.
And for good measure:
Chromed Bird: https://chrome.google.com/webstore/detail/encaiiljifbdbjlphpgpiimidegddhic
Twitter client extension for Google Chrome.