If you work in the web industry, then you’ll certainly be aware of the significance that a good user experience (UX) holds. UX has become one of the most important factors that you need to consider when designing a website. After all, creating a successful UX design helps in converting visitors into potential leads.
What Does UX Means?
User experience (or UX), basically, is about providing value and satisfaction to every website visitor in what you’re offering to them – be it seamless navigation, responsive design, and other aspects of your website that can influence your user’s interaction and overall experiences.
Plugins That Can Help Improve Website UX
Websites that do not focus on UX are at risk of losing their customers to a more reliable competitor. Fortunately, there are many great jQuery plugins available online that can help in improving your site’s UX. Let us look at a few of those plugins:
Colpick
Apart from your website design, colors used on your site plays a crucial role in encouraging your visitors to stay or leave your site. Making use of the right color scheme can help you in bringing your visitors’ attention on the most important (and actionable) elements of your website. There are several great jQuery color picker plugins that can help you pick colors of your choice for any image.
However, my favorite jQuery plugin is Colpick an open-source color picker plugin that helps select colors just like Adobe Photoshop. Essentially, the interface of this plugin is designed just like Photoshop, thereby making it easy for beginners to understand the process of selecting colors.
Isotope
It doesn’t matter how good your website looks and functions, if your users can’t find their way around the site. You need to make sure that your visitors can easily navigate throughout your site without any hassle. Your website navigation must be clear and simple, making it easy for users to move from one to another in a seamless manner. This is where the Isotope jQuery plugin comes in handy.
The Isotope plugin helps in making several improvements to alter the layout of the content on a page of your website. Most importantly, it helps perform sorting and filtering of layouts, improving how your visitors navigate your website.
Lazy Load XT for jQuery
While it’s true that adding multimedia items like images, video, etc. help in enhancing overall UX of the site, but such items also increase the page load time. Remember, a fast loading website is crucial to delivering a good user experience, especially to mobile users. And so, you need to ensure that your website loads quickly regardless of the device used to view your website. For this purpose, you can use the Lazy Load XT jQuery plugin.
This plugin is based on the lazy load approach, and thus load only the visible media elements and loads rest of the elements under the fold only when the user scrolls down the page. This eventually helps in improving the performance of your site and user experience.
Tubular

Usine multimedia elements such as videos helps add value to your website content, and helps present your content in an unobtrusive and convincing manner, compared to written text or images. Using videos can help your users know about your products or services in a better manner, and thus help improve user experience. So, if you plan on adding YouTube video on your site, then Tubular jQuery plugin is the right choice for you.
The plugin helps in setting up a YouTube video as the background of your site. Tubular helps set-up the video in a hassle-free manner, and immediately makes the website layout visually appealing.
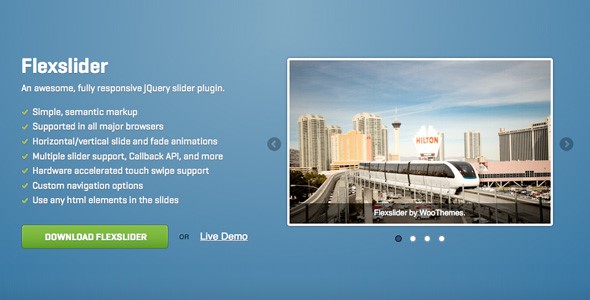
FlexSlider

Subtle animations can help augment the over user experience (UX) of a website, as they keep users engaged with the site for a long time. If you want to add responsive slide animations in your WordPress site, then FlexSlider by WooThemes is exactly what you need. The plugin is compatible with the latest jQuery version and all major browsers.
It helps add horizontal or vertical slide and fade animations with swipe support. FlexSlider offers several features like Multiple slider support, Custom navigation options, etc.
Magnific Popup

A lightbox is a great way to showcase your products, images, opt-in forms, etc. In its simplest form, a lightbox is a popup window that displays what you want to show your visitors and make the rest of the page barely visible. If done right, adding a lightbox can help in improving user interaction.
Magnific Popup is an ideal jQuery plugin that can help you embed a responsive lightbox – that is aimed at increasing performance and user experience.
Unslider

Sliders can help in enhancing your website experience. But, be sure that the image slider you’re adding in your website is simple and comes without bells and whistles. This can be achieved with the help of the Unslider jQuery plugin.
The Unslider plugin adds responsive slides with smooth transitions devoid of any fancy effects or unwanted markup. It gives you complete control over using your HTML and CSS files in the slides. The plugin is compatible with all the latest browsers.
Wrapping Up!
Using the aforementioned jQuery plugins will help in improving your website UX, and will encourage your visitors to revisit your site over and over again.
Addison Cohen is a mobile app developer working with Appsted Ltd, the leading iPhone application development service provider which delivers most comprehensive mobile application solutions. He loves sharing latest information on mobile technologies like iOS, Android development processes.












Add Comment