As a web developer, you have a lot of responsibilities at your head. One needs to keep certain factors, including the site availability, load time, performance, and stability, to name just a few, in mind to ensure a superlative web solution. Thus, it won’t be an understatement to say that while a web developer’s life may offer various rewards, it could become arduous to accomplish a task when work pressure arises.
This certainly makes it better to have a handful of useful tools that can aid web development, while making the process agile and more productive. Fortunately, there are truckloads of resourceful tools in the market that can help you stay productive and augment web development.
In this article, we have shared a list of incredibly helpful tools. You might have heard about some of them, and might be already using others. But, we hope this list will add at least one or two new tools to your knowledge that can help you develop and sustain high-end web solutions. Let’s uncover the blissful tools.
Play Framework

Play Framework is a top notch web development framework that facilitates the development with Java and Scala programming. You just need a text editor and web browser to work with this framework. You can review your amendments instantly by simply clicking on the refresh button. Built on the Akka, this framework comes loaded with testing tools, which further add to its credibility.
YSlow

Considering the best practices addressed by the Yahoo Developer Network for high performance websites, the YSlow will help boost your site’s performance. This tool embraces 24 out of the 32 rules identified by the Yahoo!’s Exceptional Performance team. These testable rules affect web page performance and, thus, offer suggestions that can dramatically enhance your web page’s performance. You will also get a list of performance analysis tools with this tool.
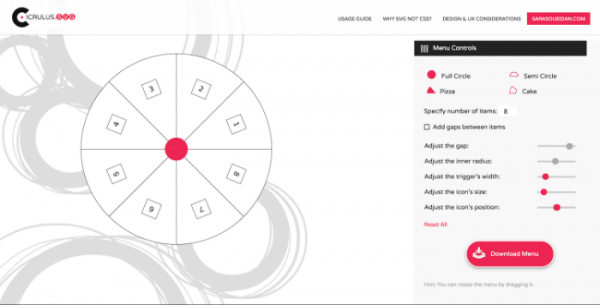
Circulus

Circulus is a fabulous resource with which you can efficiently create animated pie menus. It also generates the equivalent code for you and offers a brief description to help you tailor it in a desired fashion. The intuitive interface of this tool allows one to easily design a requisite pie menu. It also elucidates the way to animate and integrate the pie menu in your web application or web page. Furthermore, the featured “Design & UX Considerations” section allows one to determine whether a pie menu fits well with his project’s needs or not.
Nibbler

Testing is a highly advisable process to ensure a surefire and flawless performance of a product. After developing a web product, you can test how well your site is performing in various key areas like technology, SEO, accessibility and more with this free testing tool. You just need to enter your website URL and Nibbler will test and score your site out of 10.
CSS Guidelines

Especially, created for professionals, CSS Guidelines offer an insightful advice to help you easily create quality CSS. It focuses on various aspects of CSS, including syntax, commenting, formatting, CSS selectors, Architectural and so forth. The author of this great resource keeps the content well updated to ensure an up-to-the-minute information that help developers work proficiently.
Coolors

Coolors is a wonderful tool that aids web designers generate a desired color palette with ease. It is quite easy to use and offers a legible tutorial in the beginning that makes it easier to get started with this tool. It supports Google Android, Apple iOS, Photoshop and Illustrator. Moreover, with this tool, you can lock as many colors as you want, and create an aesthetic web design as per your requirements.
Apache Couch DB

The Apache Couch DB is a database for the web. This open source tool lets one save his data and documents in the cloud in the form of JSON documents. It then implements JavaScript for MapReduce indexes. You can use the HTTP to send any query to your indexes and access the documents. The intuitive interface at the admin end makes it easier for one to handle this tool in a requisite manner. Moreover, this tool also shares real-time notification to ensure that you are well updated about the web development progress.
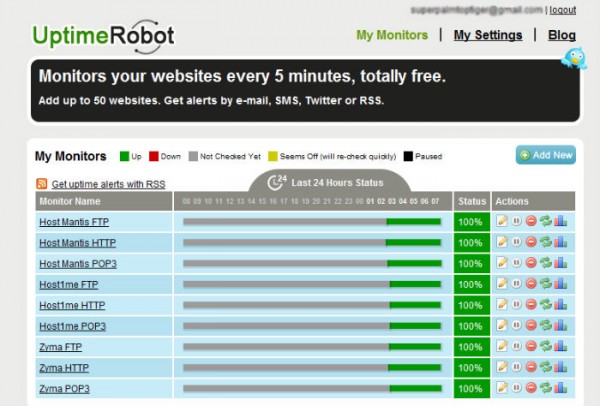
Uptime Robot

Another crucial aspect of web development is monitoring the performance of a website. You can keep a check on your site’s load time with this wonderful tool. The Uptime Robot analyzes 50 monitors, including Port, HTTP(s), Ping, and more, in just 5 minutes. With this tool, you will be able to review the downtime, response time, and uptime for your website. Moreover, the tool also lets one choose the way he wants to get alerts. You can choose a desired medium like SMS, email, or any other option.
Awesomplete

Although HTML5 offers a range of invaluable features, unfortunately, its <datalist> causes inconsistency across browsers, and causes customization issues. If you are also disappointed with this feature, you can rather try the Awesomplete widget that makes customization a breeze. And since, there are several documentations that support this widget, it makes it easier to get started with this widget. This independent widget is ultra lightweight and seamlessly supports major modern browsers.
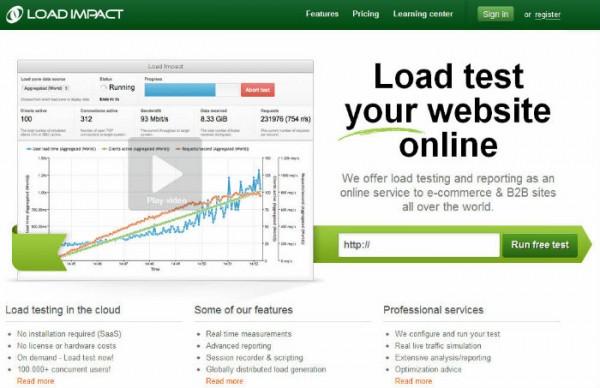
Load Impact

There is no doubt that the loading time of a website plays a significant role in determining the success of a website. If your product is loading expeditiously, it can help you retain your visitors and keep them engaged for longer. The Load Impact is yet another worthwhile service that offers web optimization and load testing. This cloud based service simulates users to generate traffic load, and then test your product’s performance. Therefore, you can instantly scour the performance of your site, web application, API or mobile application, while considering a heavy traffic with up to 1.2 users at the same time.
ECharts

Embedding impressive visuals to a website can miraculously improve the user engagement and add to the conversion rate. In order to make it easier for you to integrate highly interactive and pleasing charts in your commercial products, you can rely on the ECharts. This comprehensive charting library helps flawlessly add personalized charts and create an awesome look and feel.
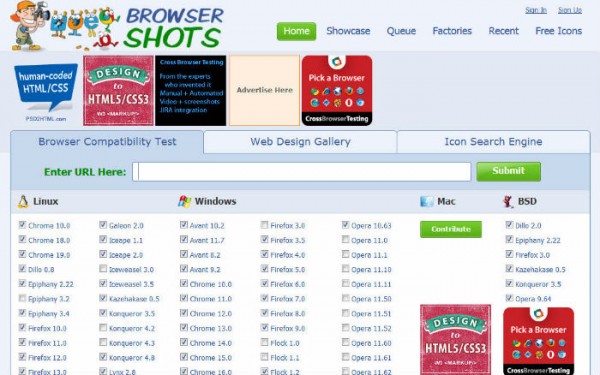
Browsershots

You can review the visual appearance of your websites at different screen resolutions, including 800×600 and 1024×768 on major web browsers with this ultimate tool. The Browsershots basically offers screenshots for the same, and you just need to enter the suitable web URL. It features a range of distributed systems that access the entered URL, and then upload the corresponding screenshot on the website. Furthermore, this amazing tool also offers a whopping number of UI icons so if you need any, you can easily search with this tool.
Reflection
There is no dearth of tools and frameworks out there that can heighten your web development task. However, it is essential to choose a best suitable one to accomplish the task with a greater precision. We hope the aforementioned list will offer you a few useful tools to work more proficiently and deliver remarkable web solutions with a flair.
Lucie Kruger is an application developer working with Mobiers Ltd, which is the leading mobile app development company. She provides concrete information on latest information on mobile technologies like iOS or Android development processes.












Add Comment