Some of the most popular open source systems today have been built with common frameworks. The first line of code to garner its own set of frameworks was JavaScript, namely jQuery and MooTools. However as web design has matured we’ve seen a vast introduction into CSS frameworks.
These tools are immensely powerful and should be considered when first starting on any web project. There are CSS resets and powerful frameworks for almost anything you may need! Resetting page grids, web fonts, scalar and graphics, and plenty of other niches.
Consider the collection below if you’re entering work on a new web project. Both designers and developers can benefit in use of these frameworks with time and money. Everything is free to download and manipulate at will, so long as proper credit is given to each author. This is our ultimate collection of CSS frameworks!
YAML
Elements Framework
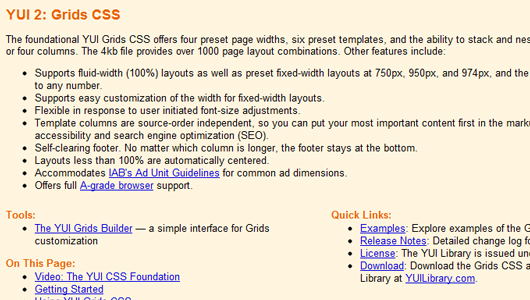
YUI 2: Grids CSS
960 Grid System
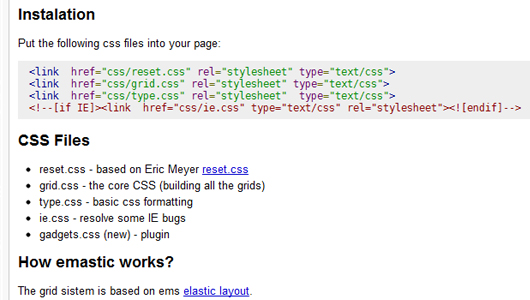
Emastic
Malo
LogiCSS
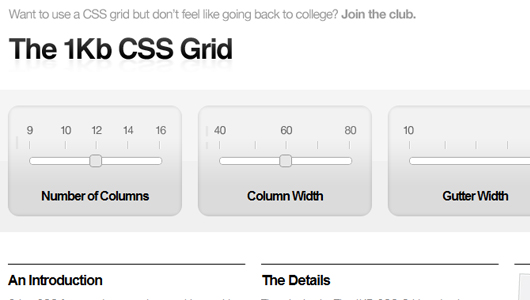
1 KB CSS Grid
Blueprint
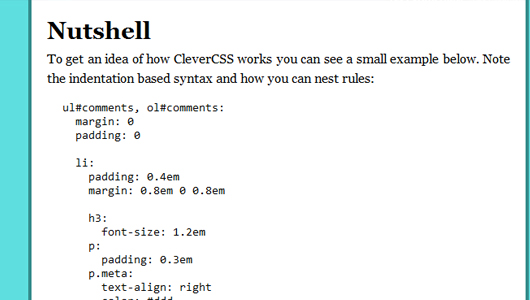
CleverCSS
EZ-CSS
My CSS Framework
intuit.css
SenCSs
Taffy CSS Framework
Atatonic CSS Framework
Lovely CSS
A CSS Framework
SlimCSS
The Golden Grid
YUI 3: CSS Base
YUI 2: CSS Reset
Toucan CSS Reset
Conclusion
If you are just starting out in web design then CSS may be a topic you haven’t ushered into yet. However as you build your knowledgebase it’s important to recognize just how important stylesheets will become. The many frameworks displayed here offer fantastic stepping stones to introduce yourself into CSS code.
Similarly if you know of any great frameworks we’ve missed please add your links in the discussion below. It’s always important to leave references for the design community. And when it comes to CSS it seems web designers will flock together and build collections like no other development language!



































I can’t believe there are so many in the list above that I’ve not heard about. I’m going through about 8 at the moment to see which I think is best for me. Looks like I got some more to go!!!
YUI CSS Grids now has a 3.3 beta. It changes everything, but I think I like their direction.
Nice article… thanks for sharing…
Nice list. Thanks for posting!
Out of all I like the LOvely CSS framework the most. CSS Frameworks are a bliss in disguise to programmers as well as designers.