Tools always come handy when you’re busy with development working on tight schedules. But wait, why everything has to hand made. As a developer we have to opt in for smart work, not hard work. Yes, let do smart development using free available tools developed by our fellow developers to save time and money.
You can stylish and optimized website using these tools. Point to not is, we have a tool for almost every possible work. Yes you name it and Google will get it for you.
We know it ll be time consuming to search. Thus, we spent couple of hours to shortlist some of the real useful CSS tools and generators that might come handy for your ongoing project.
Here we go with 30 Beneficial CSS Tools and Generators for Developers:
1. CSS 3.0 Maker

2. Primer
Primer undercoats your CSS by pulling out all of your classes and id’s and placing them into a starter style sheet.

3. CSS Lint
Linting works best when we see the big picture, so give us everything you’ve got.

4. CSS Sprite Generator
The application will join all your images files into a single file and will generate the corresponding CSS and HTML code along with the rollover effect if any chosen.

5. Jot Form Easiest Form Builder
When you need to create forms quickly, Jot Form is your best friend.

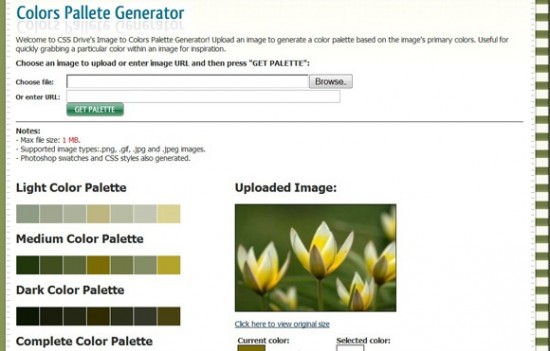
6. Color Pallete Generator
Welcome to CSS Drive’s Image to Colors Palette Generator. Upload an image to generate a color palette based on the image’s primary colors. Useful for quickly grabbing a particular color within an image for inspiration.

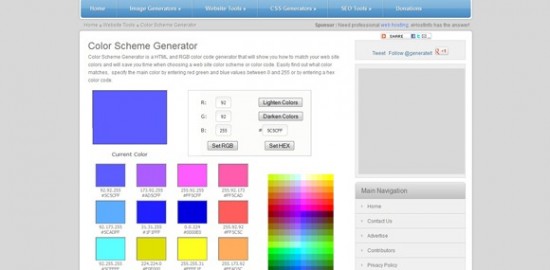
7. Color Scheme Generator
Color Scheme Generator is a HTML and RGB color code generator that will show you how to match your web site colors and will save you time when choosing a web site color scheme or color code. Easily find out what color matches, specify the main color by entering red green and blue values between 0 and 255 or by entering a hex color code.

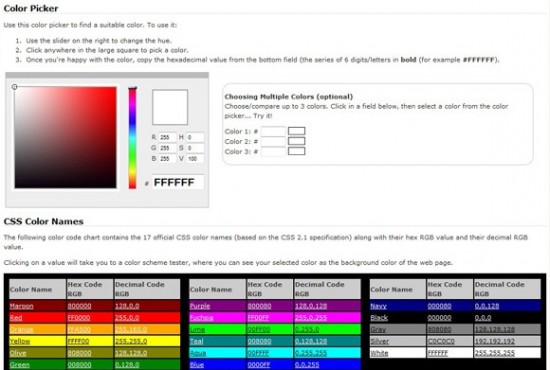
8. Color Picker
In CSS, you define a color using either the hexadecimal color code, the RGB color code, or the actual color name. A benefit of using hexadecimal and RGB color codes is that you have many more options than just supplying a color name.

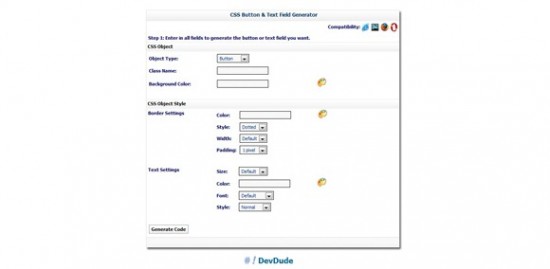
9. CSS Button & Text Field Generator

10. Corner Shop
This page is for creating rounded corner graphics to use in your website design.

11. CSS Warp

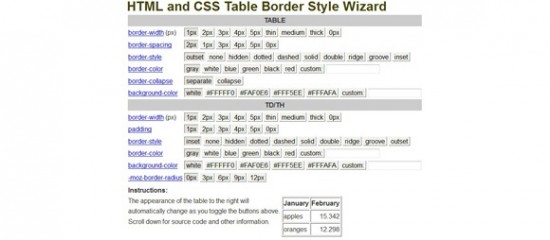
12. Html and CSS Table Border Style Wizard
Welcome to the totally revamped HTML and CSS border style wizard! Use this wizard to experiment with table border styles and generate style source code.

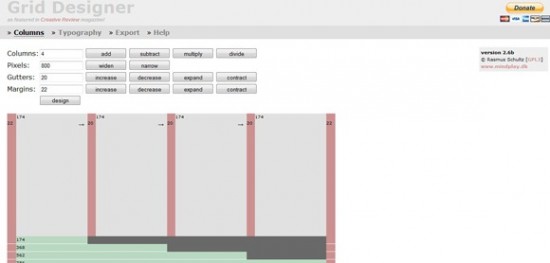
13. Grid Designer

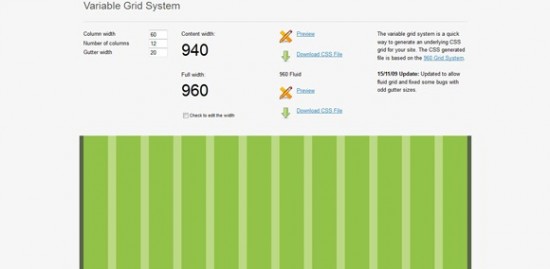
14. Variable Grid System
The variable grid system is a quick way to generate an underlying CSS grid for your site.

15. Table less Code Generator for column layout
This HTML CSS template generator yields a three column layout without using any Tables. This HTML & CSS Style Sheet template generator outputs a full featured 3 column template. Resulting in an instant web page with a customized template that can be used to control the look and feel of an entire site.

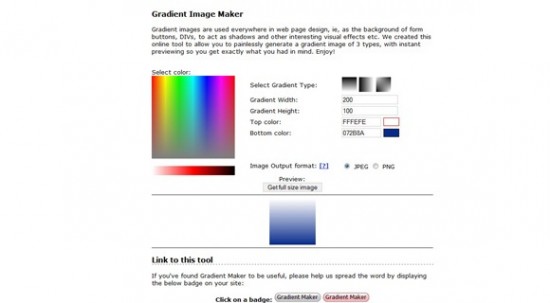
16. Gradient Image Maker
Gradient images are used everywhere in web page design, i.e., as the background of form buttons, DIVs, to act as shadows and other interesting visual effects etc. We created this online tool to allow you to painlessly generate a gradient image of 3 types, with instant previewing so you get exactly what you had in mind.

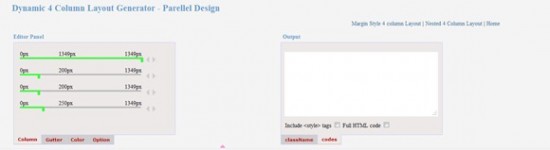
17. Dynamic 4 Column Layout Generator

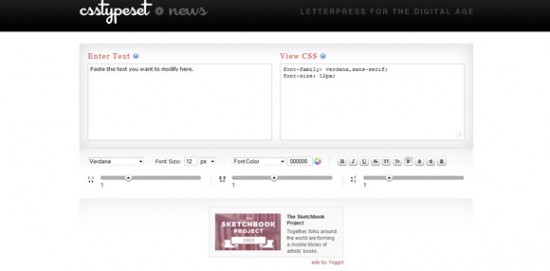
18. CSS Type Set

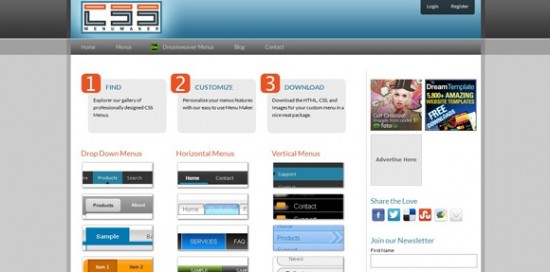
19. CSS Menu Maker
CSS Menu Maker.com is here to provide the average webmaster with tools to create custom, cross browser compatible website menus. Our menu generator makes it easy to create custom CSS menus without having to know all the complicated HTML and CSS.

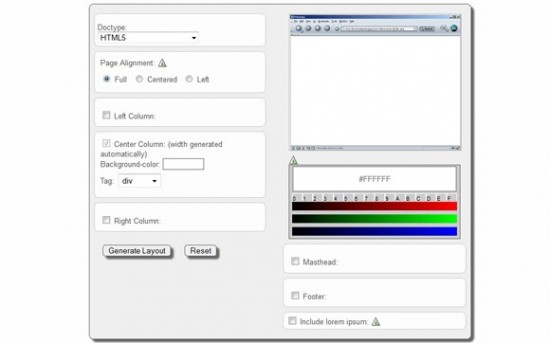
20. CSS Layout Generator
The generator helps you create the structure of your website template using valid HTML and CSS.

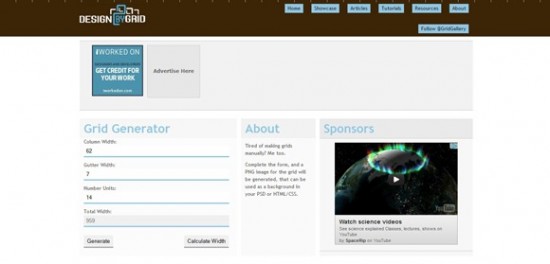
21. Design By Grid
Complete the form, and a PNG image for the grid will be generated, that can be used as a background in your PSD or HTML/CSS.

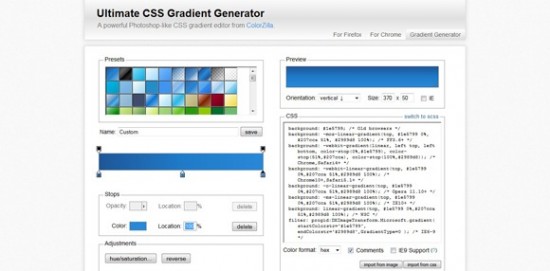
22. Ultimate CSS Gradient Generator

23. Sky CSS Tool
Allows you to create CSS classes almost without using manuscript code.

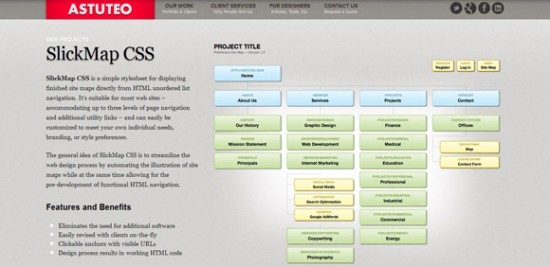
24. Slick Map CSS

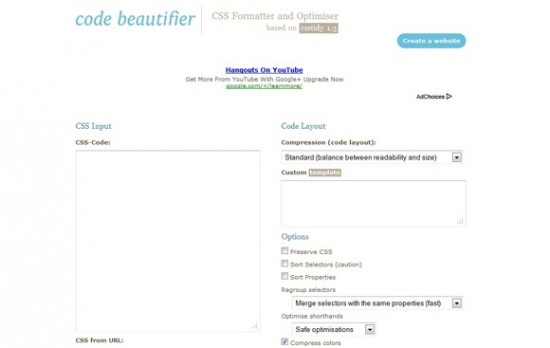
25. Code Beautifier

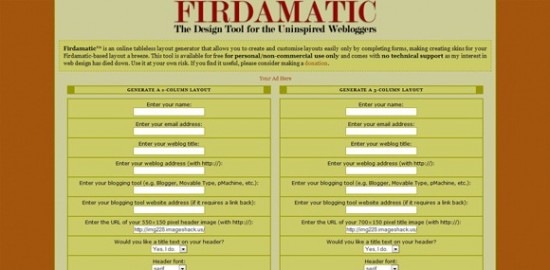
26. Firdamatic
Firdamatic is an online table less layout generator that allows you to create and customise layouts easily only by completing forms, making creating skins for your Firdamatic based layout a breeze.

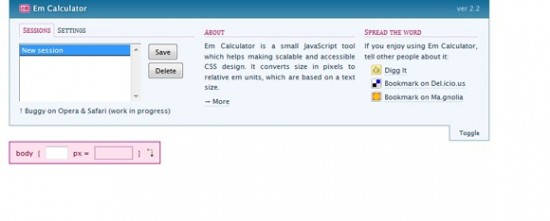
27. Em Calculator
Em Calculator is a small JavaScript tool which helps making scalable and accessible CSS design. It converts size in pixels to relative em units, which are based on a text size.

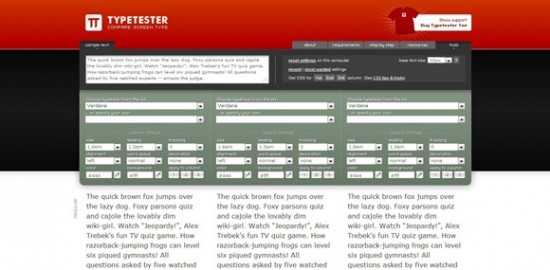
28. Type Tester

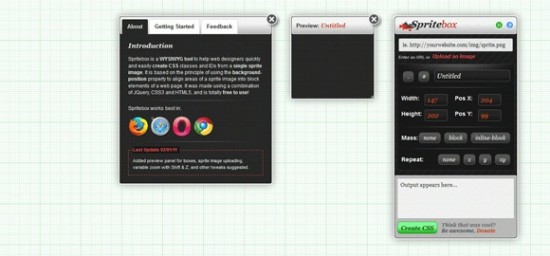
29. Sprite Box
Sprite box is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. it is based on the principle of using the background position property to align areas of a sprite image into block elements of a web page.

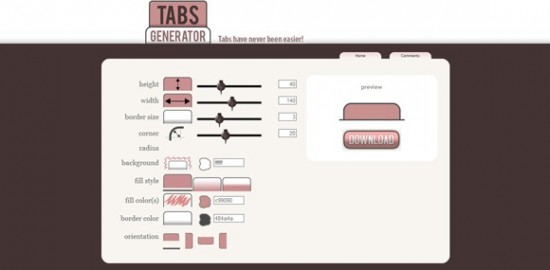
30. Tabs Generator

Hope this CSS tools and Generators are useful for you; please don’t forget to give your valuable comments.
About James:
Founder of WebHostingJuice.com, a website that contain one of the longest and most comprehensive reviews on the best web hosting. Visit his website to start reading the greatest hosting reviews.










Add Comment