Understanding the css3 properties that are already being implemented by browsers, you’ll have a leg up on the technology that will be helping to make our lives as web designers easier going forward. A key feature of CSS3 is that it is being developed in modules. This method of developing the latest CSS specifications will enable implementers and users to accept or reject parts of CSS3 and also our ability to pick and choose CSS3 properties based on their support in today’s browsers. In this post you will find a interesting list of CSS3 Examples & Demos & Tutorials.
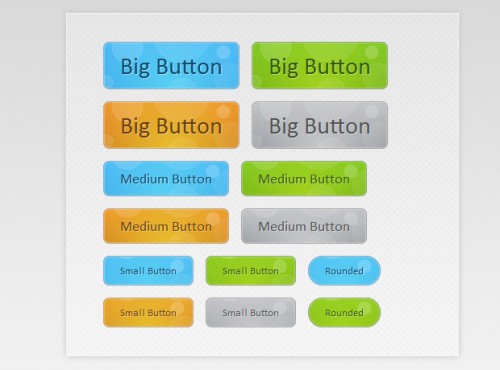
CSS3 Animated Bubble Buttons

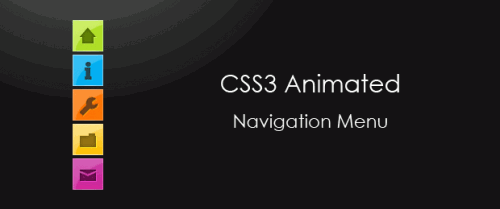
CSS3 Minimalistic Navigation Menu

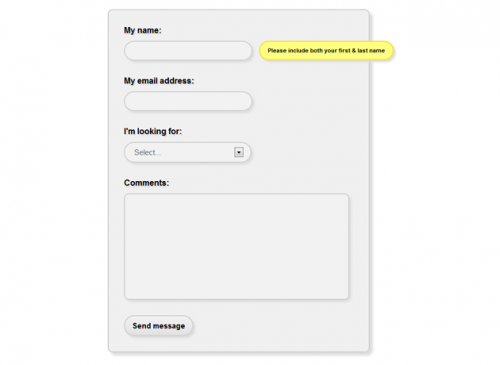
Create a fancy web form with field hints using only CSS3

Build a simple portfolio image gallery with CSS3
A Sleek Navigation Menu with CSS3
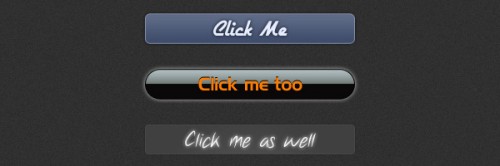
BonBon – Sweet CSS3 buttons
8 examples of stunning CSS3 text effects
CSS3 Design Contest Results
CSS3 Click Chart Shows CSS3 Features With Examples

CSS3 photo effect

Pure CSS social media icons
![]()
11 Classic CSS Techniques Made Simple with CSS3
Take Your Design To The Next Level With CSS3
Use CSS3 to Create a Dynamic Stack of Index Cards

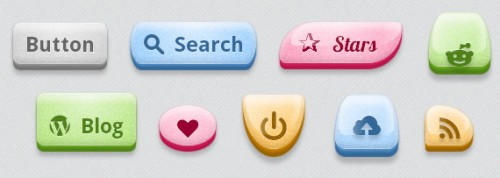
Beautiful Photoshop-like Buttons with CSS3

How To Create Depth And Nice 3D Ribbons Only Using CSS3
Stronger, Better, Faster Design with CSS3

CSS3 Chunky Menu
CSS3 Hover Tabs without JavaScript
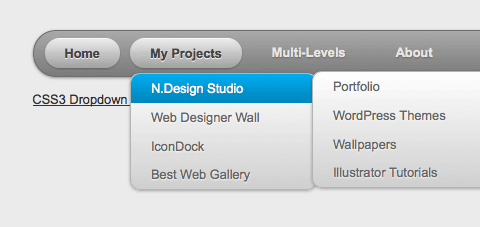
CSS3 Dropdown Menu















these are really very helpful tutorials
Very useful stuff… I am reading all the articles publishing on skyje.. they are doing good… very nice.. keep it up!
and Thank you very much!
Great tuts folks, thanks for posting them, I’m gonna try out out the photo effect one for sure :)
Cheers
Wozza
Interesting collection! CSS3 has some awesome features. Can not wait till it gets common and a lot of nice websites will appear.
excellent examples and tutorials for web design, very creative menu css3, thank you very much…