Divi Code Snippets is a new feature in the Divi theme builder that allows web designers to save and manage code snippets within their Divi websites. This feature is a game-changer for web designers, as it streamlines the process of reusing custom code across multiple websites. In this article, we’ll explore how Divi Code Snippets works and how it can revolutionize the way you design websites with Divi.

What Are Divi Code Snippets?
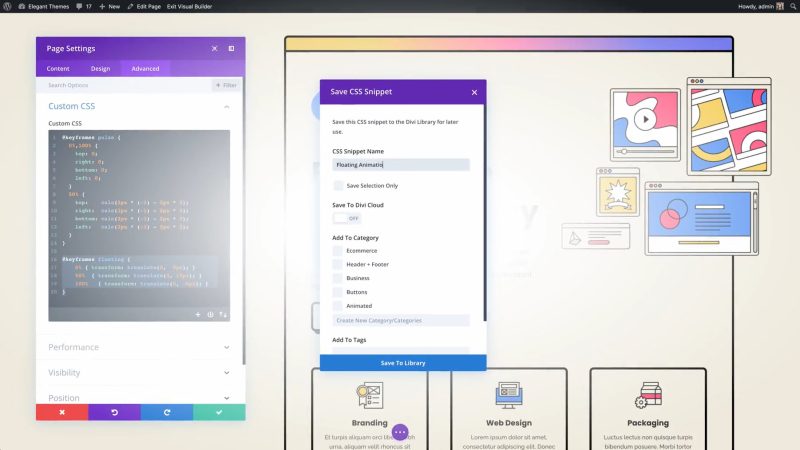
Divi Code Snippets are reusable blocks of code that can be inserted directly into your Divi theme. You can save CSS, HTML, and JavaScript code snippets in the Divi Code Snippets library. These snippets can then be inserted directly into your page builder content, theme customizer settings, or child theme files with the click of a button.
How Divi Code Snippets Work
To use Divi Code Snippets, you first need to create a new snippet. You can do this by navigating to the Divi Library and clicking on the “Add New” button. From there, you can choose to create a new code snippet and give it a name. Once you’ve created your snippet, you can add your custom code to it.
Once you’ve saved your code snippet, you can insert it into your website wherever you need it. You can do this by navigating to the page builder content, theme customizer settings, or child theme files and clicking on the “Insert Snippet” button. This will bring up a list of all your saved code snippets, and you can choose the one you want to insert.
Benefits of Divi Code Snippets
Divi Code Snippets offers several benefits for web designers. Here are just a few:
Saves Time: With Divi Code Snippets, you can save time by reusing custom code across multiple websites. This eliminates the need to recreate the same code over and over again.
Increases Efficiency: Divi Code Snippets streamlines the process of adding custom code to your website. This makes it easier to customize your website and make it stand out from the crowd.
Improves Consistency: By reusing the same code across multiple websites, you can ensure that your websites have a consistent look and feel. This is important for building a strong brand identity.
Simplifies Collaboration: Divi Code Snippets makes it easy to collaborate with other web designers. You can share your code snippets with others, making it easier to work together on a project.
Things you can do with Divi Code Snippets
Add custom styles to your Divi websites. You can use Divi Code Snippets to add custom styles to your Divi websites. This can be used to change the look and feel of your website, or to fix any CSS issues that you may be having.
Add social media sharing buttons to your Divi websites. You can use Divi Code Snippets to add social media sharing buttons to your Divi websites. This is a great way to encourage your visitors to share your content on social media.
Integrate with third-party services. You can use Divi Code Snippets to integrate with third-party services, such as Google Analytics, MailChimp, and WooCommerce. This is a great way to add additional functionality to your Divi websites.
Conclusion
Divi Code Snippets is a game-changer for web designers. It streamlines the process of reusing custom code across multiple websites, saving time and increasing efficiency. By using Divi Code Snippets, you can improve consistency and simplify collaboration with other web designers. If you’re a Divi user, be sure to take advantage of this powerful new feature.












Add Comment