When your SEO strategy pays off, you’ll have plenty of traffic at your website, but the next challenge is to help your visitors find the information they need. A website that neglects usability guidelines will fail to capture the attention of readers and result in minimal return for each website visit—whether that’s building a mailing list, blog subscribers, or product sales.
There are many important usability elements to keep in mind, but here are 10 guidelines for creating a remarkable website that stands out from the crowd:
Design Quality Makes or Breaks Your Website

(Image by shutterstock)
A great sale, excellent copy, or an About Page that chronicles a business owner’s years of experience cannot compensate for an unprofessional design in the eyes of readers. Smashing Magazine lists a series of studies that all confirm that a website’s design can make or break it for readers: “Stanford-Makovsy Web Credibility Study 2002: Investigating What Makes Today, What Makes A Web Site Credible? A Report on a Large Quantitative Study, and The Elements of Computer Credibility.
Navigation Must be Intuitive

A website’s navigation is the strip of links to pages that typically go across the top—in fact, they should be across the top no matter what. Some best practices for navigation include a simple and intuitive hierarchy of pages and a “Home Page” link that is easy for users to find. A prominent navigation strip provides clues to your readers about the scope of your website and makes it easier to find what they want.
Make the Website Unique to Your Business

(Image credit: webdesignerpittsburgh)
Every business plan specifies what makes a new business unique and important for its niche market. A website should communicate the same thing in order to ensure it stands out from the competition.
For example, if you want to build trust with your customers and convince them to sign up for a free trial of your product, include an image of your founder or a real customer with a short testimonial. Marketing Experiments found that “When the recognizable image of the founder was used, visitors were 35 % more likely to sign up for a free consultation. Remember, this is a 35% lift on top of many other previous gains in the testing-optimization cycle.”
Keep Important Information Above the Fold

Connect with your customers immediately by placing all of your most important information above the fold on your home page—or else you may lose them. According to Smashing Magazine, “Jakob Nielsen’s study on how much users scroll (in Prioritizing Web Usability) revealed that only 23% of visitors scroll on their first visit to a website. This means that 77% of visitors won’t scroll; they’ll just view the content above the fold (i.e. the area of the page that is visible on the screen without scrolling down).”
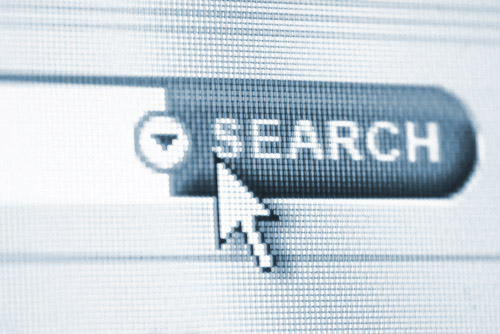
Make it Easy to Search Your Site

(Image credit: Shutterstock)
Adding a site map to your footer and a search box above the fold ensures that your readers will be able to find what they need on your website. A search box is standard on website, but it needs to be easy to find and to use. Daniel Phillips of Amaxus XML Content Management System shares at Key Relevance: “Make sure the search box is long enough so that the user can see the search terms they are entering into the box.
Place Your Categories Above Form Fields

Asking website visitors to sign up for e-newsletters or to purchase products will typically mean they need to fill out forms on your site. While there are plenty of simple templates that you can integrate into your site, the formatting of your form can make a tremendous difference. According to a study conducted by UX Matters, “Users fill the form from top to bottom. Users scan the form downwards as they go along. And following the label to the field below is easier than finding the field to the right of the label.”
Make Sure Your Links Stand Out

Links are the life-blood of an effective website, connecting readers with additional content on the site and preventing them from becoming yet another bounce. If your links are easy to find and to read, you’ll be far more likely to keep readers on your pages, but this will not happen by accident.
Dmitry Fadeyev of the Usability Post blog shares at Smashing Magazine, “The first consideration is contrast: links have to be dark (or light) enough to contrast with the background color. Secondly, they should stand out from the color of the rest of the text; so, no black links with black text. And finally, research shows (Van Schaik and Ling) that if usability if [sic] your priority, sticking to blue for links is best.”
A Readable Website is a Simple Website

It doesn’t take too much to create a website that is easy to read, but then again, it doesn’t take a lot to sabotage a website’s readability by fatally tinkering with font choices, font sizes, and especially font colors. According to Hubspot < http://blog.hubspot.com/blog/
Create a Custom 404 Page

A lost link is an opportunity to send your visitors to the most important content on your website, and therefore a custom 404 Page is an essential element for every website. Jodi Krangle of Muse’s Muse Internet Marketing Services shares at Key Relevance: “They [404 Pages] should be short and to the point, directing the visitor to possibilities with a quick-loading, helpful bit of information right when visitors need it.” If you’re not using a custom 404 Page, you’re leaving behind readers who are critically important for your business.
Test Your Site with at Least 5 Users

Every website should be tested, but perhaps some website owners avoid this critical step because they fear it will consume too much time. However, a recent Nielson study found that five users provide 85% of the feedback you’ll need. Fifteen users will help you find virtually every problem on a website.
A thriving website is intentionally designed according to the best usability guidelines available. Businesses don’t grow by accident, and the same goes for a website. By putting these ten guidelines to work on your website, you’ll be ready to capture the attention of visitors and draw them into your site.
This guest post is written by Lior Levin, a marketing consultant for a shipping company that offers pre-shipment inspection services from china. Lior also consults for a neon sign store that specializes in custom made neon signs.










Add Comment