Okay so let me guess. You have an awesome website design in your mind and maybe you even designed it using Photoshop. Now you just want someone to convert it into a living and breathing webpage. If you are a freelancer, web designer, developer or anyone who builds websites there is a great company you need to check out.
If you need to convert your designs into code, The Site Slinger can help.

The Site Slinger is a code conversion service founded in 2009 run by Connor Hood and Nate McGuire with headquarters in Austin, Texas. They have developers in the US with whom you can talk to and make sure that your web design will be implemented exactly how you want it.
This process is called PSD to HTML and The Site Slinger has done it thousands of times!
They take pride in the quality, reliability and fast turn around time of their business. In fact when you upload your files to get the initial feedback, they will get back to you within two working hours!
They also have rush options available, so if you are ever over booked and don’t know how you will meet your client deadline, The Site Slinger can help. There are three types of plans for the PSD to HTML work, 5 day, 3 day, and Next-day!
The $169 per page plan will get your order delivered in five days; the $199 per page plan will get it in three days, and the $289 per page plan can get your files delivered the next day. This last plan is especially useful when you are in a rush.
Uploading your designs
Uploading your designs for the initial feedback is easy and free. You don’t need to pay for anything and there will be a developer reviewing your project and getting back to you with a quote, as I said before, within two hours.
It is preferred that you submit your files in the Photoshop PSD format but even if you have them in Illustrator, Fireworks, or InDesign and as long as they are well layered, they will work, too.
The designer will check for things like hover states, dropdowns, tooltips, sliders, lightboxes, modal popups, form validations, and any other interactive elements that you would like to see in your final design. He will interact with you if he will have any questions.
All your files and conversations are stored in a secure client area. You can use this space to communicate instantly with the designer through comments, live chat or telephone.
Still not sure what The Site Slinger is about? Let me show you something.
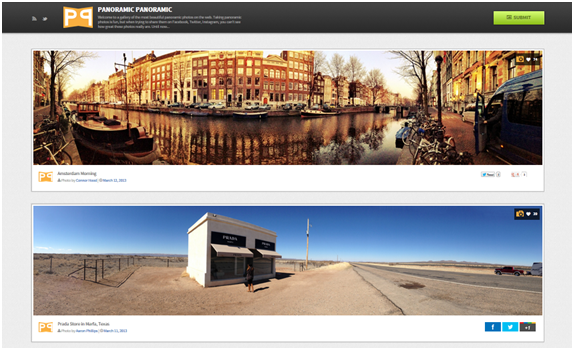
Below is an image that a client sent to them. Actually the image is too large to fit here hence it is only a part.

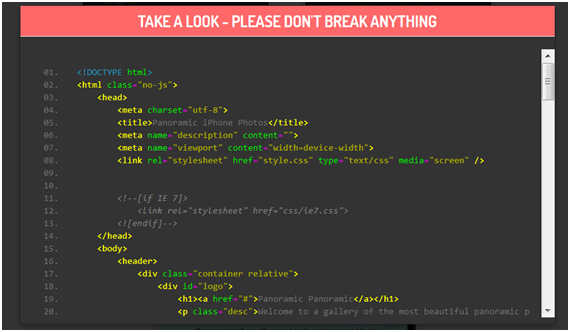
And here is how they converted it into code. Again the complete code is too long to be accommodated here hence this is only a part.

You can see more live example code for PSD to HTML, PSD to Responsive and PSD to WordPress on their examples page.
So go and check the site out and let me know what you think in the comments below.












Add Comment