Here are 10 new features from CSS3 that have been developed. These features are all visually interesting and many of them will find their ways onto blogs and small time portfolio websites because of the way in which they help transition between given graphics on the screen.
A link has been provided with each new feature for an example of the animation and often, a short tutorial on the coding itself.
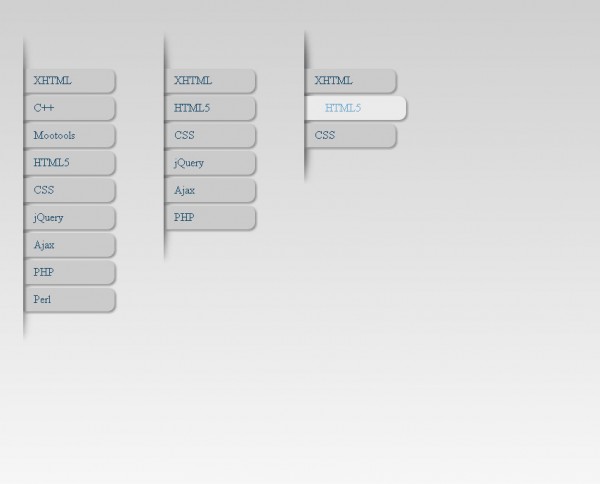
Tab Menus Without Javascript

This CSS3 technique borrows a feature of Java and enables you to animate your tabs when the mouse hovers over it. It can be coded to show a description of the tab as well.
To see it in action: http://development.tobypitman.com/css/menu.html
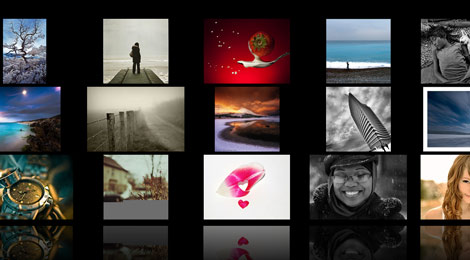
Snow Stack (Control With Arrow Keys)

This is a nifty feature that allows you to scroll with your directional key buttons through a series of pictures and graphics. The smoothness of the transitions is impressive and you can code it so the graphic box will open up a larger resolution photo or another link. This will surely be a staple of many blogs and online portfolio’s to come.
See it here: http://www.satine.org/research/webkit/snowleopard/snowstack.html
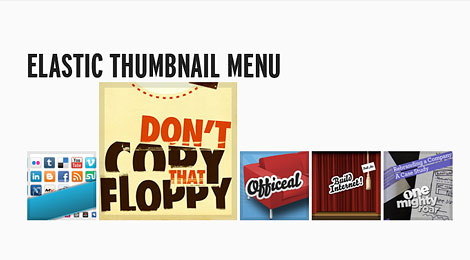
Elastic Thumbnail Menu

This is a nice visual; you can enlarge the thumbnails on a menu, a la Apple’s Mac Doc (more on that in a bit). The transitions are smooth and this will surely make a lot of websites and blogs easier to traverse as it can replace the tabs up top for a thumbnail version.
For a peak: http://buildinternet.com/live/elasticthumbs/
Morphing Cubes

The morphing cube can expand into the individual sides of the cube, or be compiled into the cube itself. This is a neat feature and once again, will probably find itself very popular in blogs and other personal expression sites. A cool function is that you can still select the text on the cube while it is spinning. Perhaps this will be used for e-poetry creation or manipulation.
Click here to see: http://www.webkit.org/blog-files/3d-transforms/morphing-cubes.html
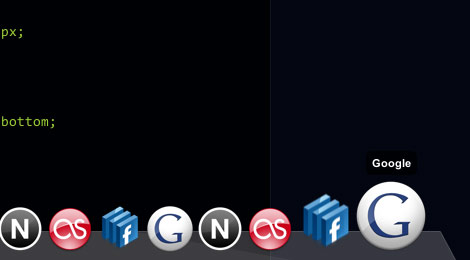
Mac Dock

The Mac Doc was a wonderful creation when it first appeared because it took the boring world of desktop graphics and animated them, making them lively and engaging. Similar to the elastic thumbnails from above, this doc will make navigation much easier and will illicit familiarity amongst the many Mac users of today.
See it here: http://www.zurb.com/playground/osx-dock
Polaroid Gallery

This CSS3 feature lets your pictures come pop up as animations. The size of the thumbnail can be coded to correlate to the actual resolution of the picture and the arrangement can all be determined by the way the gallery is coded. Like many in this piece, this will surely be popular with portfolios and creative arrangements.
See it here: http://media.24ways.org/2009/14/5/index.html
Turning Coke Can (Control With Scrollbar)

This turning Coke Can is interesting because of it’s three dimensional properties and realistic depth and shading. The shading is done using a “CSS paper-bird” effect, which can be explained more in depth if you follow this link: http://www.romancortes.com/blog/pure-css-coke-can/ and learn more about the Coke Can and how it was created.
AT-AT Walker

Many will get a kick out of this one! The AT-AT walker from the popular Star Wars series has been animated to life in this CSS3 feature. Clicking on the link will open up an option to see the “bones” or the polygonal shapes that are individually moving to produce the desired animations. Imagine what other entities will be animated using this new feature?
http://anthonycalzadilla.com/css3-ATAT/index.html
3D Cube That Rotates Using Arrow Keys

This 3D cube can have text on each side and can be rotated using the key arrows on the keyboard. The article included here explains the coding behind this CSS3 feature, as well as a second article with a slight variation on the effect.
http://www.paulrhayes.com/2009-07/animated-css3-cube-interface-using-3d-transforms/
http://www.paulrhayes.com/2009-04/3d-cube-using-css-transformations/
Dynamic Stacking Cards

These dynamic stacking cards are adorable and pretty functional too. The card’s animate when hovered over, and each hover animation can be coded to do something different if needed. This feature can easily be used on websites that offer services for customers, both online and local.
Learn more here:
http://designlovr.com/examples/dynamic_stack_of_index_cards/
This guest article is the work of Simon. He works for Jangomail an email marketing system provider and writes his own blog in his spare time.










Add Comment