Over the last few years, HTML5 and CSS3 have completely revolutionised the World Wide Web as we know it. With the aid of these two technologies, it’s now possible to create applications that offer a great user experience without the need for Adobe Flash which had many downfalls including its extreme aversion to search engine indexing (along with it incompatibility with many mobile devices such as the iPhone/iPad).
Most of the websites we see these days are coded in HTML5/CSS3 but as a coder, it’s important to realise that you can save a lot of time/effort by utilising HTML5 and CSS3 frameworks.
Essentially, frameworks are tried and tested sets of code that you can make use of when developing a website/web application. They provide a pre-formed structure which ensures that you don’t have to create every tiny piece of code from scratch each time you create a website/application. In theory, these frameworks can save you a lot of time but also, ensure that common problems and requirements can be completed easily, efficiently and cleanly.
There are actually a lot of these HTML5/CSS3 frameworks out there and clearly, some are more widely used and generally considered to be better than others. So, I thought I’d highlight what I believe to be a few of the all-time best HTML5/CSS frameworks that you should definitely consider using.
52Framework

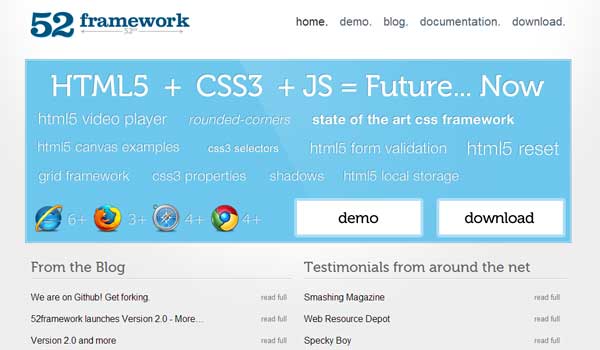
Source: 52Framework
52Framework has to be one of the most well made and most useful frameworks out there for web developers. Essentially, 52Framework allows you to do almost anything you could possibly imagine with HTML5 as it includes a tonne of resources such as a pre-coded HTML5 video player, HTML5 form validation and much more.
Not only this, but it’s also packed to the brim with well-made CSS3 properties and CSS selectors. You can view a CSS demo on the website which gives you a good taste of what the framework has to offer you as a developer.
Perhaps the greatest thing about the 52Framework is the browser compatibility that is offered for a vast quantity of the code. You can see from the screenshot above (taken from the website) that the code has been tested on IE, Firefox, Safari and Google Chrome. As a developer you’ll know that Internet Explorer can be a nightmare when it comes to coding, but this framework takes away a lot of that hassle.
There’s even video tutorials included to help you to understand the framework too.
Lime.js

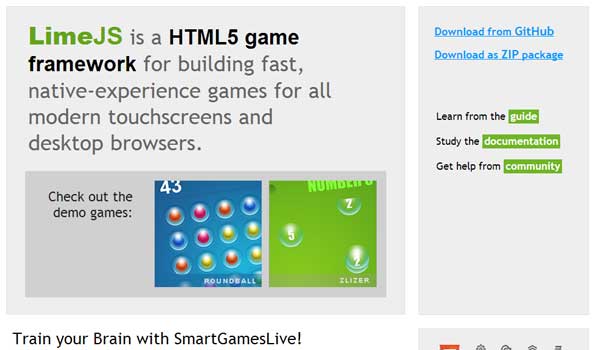
Source: Lime.js
If you’re looking to create a game in HTML5 then Lime.js is the framework that you’ve been looking for. Lime.js provides you with a fantastic base set of code on which to build your gaming applications, just take a look at the example games that have been created using the framework on the website and tell me you’re not impressed!
Lime.js allows you to create KeyFrame animations, Strokes (for drawing a stroke around objects and shapes within the game) and also has full support for sprite sheets.
It’s also been extensively documented so finding/using all of the incredible classes is pretty straightforward. There are some truly great classes included as part of the framework too.
You can use Lime.js for creating games for mobile devices and touch screen devices too, as well as games for standard desktop browsers.
Twitter Bootstrap

Source: Bootstrap
Twitter Bootstrap has to be one of my personal favourite HTML5/CSS3 frameworks and templates as it provides such a great selection of tools that will allow you to create incredible applications with ease.
This framework comes with a 940 grid system as standard and the latest version includes a toolkit that has four variations for mobile/tablet optimisation. It’s also possible to create a variable-width layout if you so desire (the toolkit is included for this option too).
Twitter Bootstrap is absolutely packed with re-usable HTML5/CSS3 components, many of which help to create a beautiful user interface. It includes a tonne of buttons, navigation bars, pagination classes, typography and a whole lot more. Twitter Bootstrap is a fantastic framework on which to build your web applications; just take a look at all the features on the Bootstrap website.
HTML Kickstart

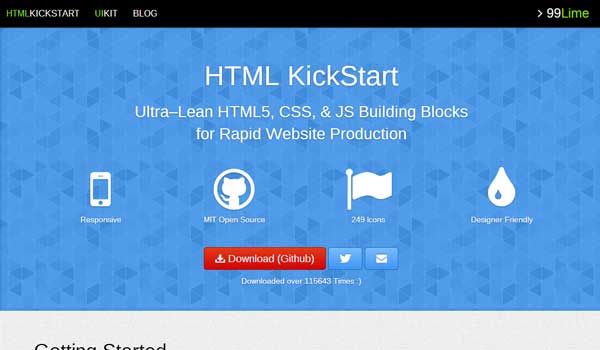
Source: 99Lime.com
HTML Kickstart does exactly what it says on the tin; it allows you to eliminate countless hours of coding for just about every web app that you work on. The whole idea of the framework is that it will literally “kickstart” your progress by providing the essential building blocks that any web application needs.
The framework includes a tonne of buttons, icons, lists, menu’s, tables, typography styles and more; it really does provide a great starting point for every web application and will eliminate the need for the more basic coding that is usually required for every web app.
It’s an open source framework and it has grids and layouts built into it too (which are responsive of course). It’s great for designers and coders alike.
HTML5 Boilerplate

Source: HTML5 Boilerplate
HTML5 Boilerplate constantly appears in many top HTML5 framework lists which is actually pretty weird, especially considering the fact that it isn’t actually a framework at all. Instead, HTML5 Boilerplate simply provides a number of tips and tricks that are designed to help developers/coders to start their projects off on the right foot.
Boilerplate actually defines itself as a “template” rather than a framework, but there’s no doubt that it can offer something for just about any HTML5/CSS project. It includes a mobile-optimised HTML template plus a Google Analytics code snippet (also optimised), a number of touch device placeholder icons and a whole lot more.
The performance that HTML5 Boilerplate offers is absolutely incredible too. This is perhaps why many of the biggest names on the web use Boilerplate including Microsoft, Google, Mercedes-Benz and even Barack Obama.
Conclusion
The truth is that if you aren’t utilising HTML5 frameworks and templates when coding your web applications, you are wasting time: fact. HTML5 frameworks will significantly reduce the amount of time you’ll have to spend in the early stages of development as most of them include grid layouts (usually mobile-optimised these days), templates and various HTML5/CSS3 classes to help get your project off the ground ASAP.
Plus, most of them (including the ones mentioned in this list) are completely open-sourced and therefore, free to use and work with.
Richard currently works as a trainer for the leading UK-based training company; Acuity Training. The company offers a range of HTML training courses (including HTML5) and also, CSS training courses.










Add Comment