The life of a web designer has been made quite easy by the internet today and the field of web designing is evolving rapidly. Expectations are high and plain and simple websites do not appeal to the audience. However, with the numerous applications available on the internet, it’s not a difficult task to create beautiful websites anymore.

Starting with minor hurdles like sharing files and making templates to major tasks such as creating screencasts and choosing colour schemes – almost everything can be done with the help of online tools. Let’s look at some that will help enhance the productivity of a web designer and build responsive designs.
Foundation by ZUR

Foundation is a collection of tools that can be used for creating websites and web applications. It is developed by ZURB and after the latest update in November 2013, it is now Foundation 5.0. It covers CSS and HTML-based design templates for forms, navigation, buttons, typography and many other interface components. It also includes optional Java Script extensions.
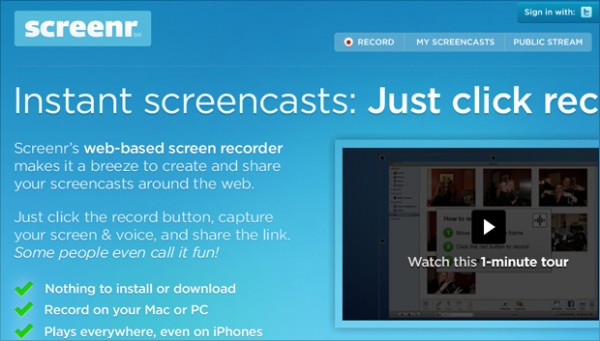
Screenr

Screenr is a very effective tool on the internet for web designers. This tool is used to create engaging and interesting screencast for your website. It is a brilliant way to make your website more interactive with vivid audio visuals. The entire process is so quick and easy to use that it takes only a few minutes. Besides, it’s free and it allows you to share screencasts on social media channels like Facebook and Twitter.
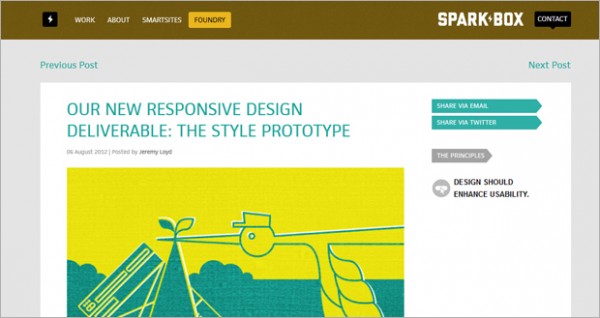
The Style Prototype

Style Prototype is a new concept introduced by the Sparkbox team. With the extensive use of responsive web design in this day and age, clients prefer to get a visual summary of a site’s proposed design direction. With this in mind, designer Samantha Brown created the concept of Style Tiles so that clients could get a feel of the colours, typography, style, etc. without getting involved in the the technological aspect of web design. This gave birth to Style Prototype, which which takes the concept forward brilliantly. It is like Style Tiles in your browser and it offers you a glimpse of the website’s final look and layout.
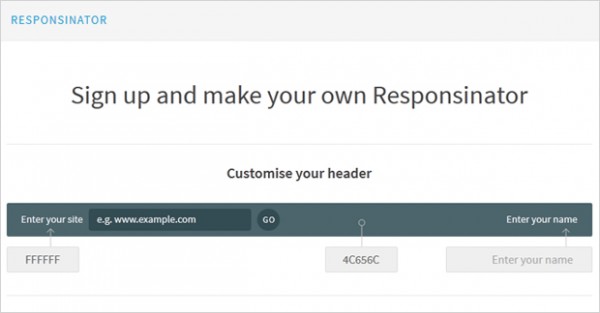
Responsinator

Responsinator is an online tool that comes in handy when you want to show your client how their website would look like on devices of different sizes and resolutions. Quick and simple to use, all you have to do is enter the URL of your site and you will be able to get a fairly accurate idea of what your website will look like on devices like smartphones, laptop, tablets, etc.
Icomoon

Retina Screens are the new trend in the market of website designs. Almost every website has a high resolution display and bitmap icons are considered passé. To create an icon resolution-free you have to create a custom icon font and embed it with CSS.
Icomoon is an online tool that makes the placement and creation of icon fonts easy. You can choose and upload from a library of icons provided by this tool. After that you are allowed to generate your custom icon font. You can download a package that includes the fonts and appropriate CSS.
Web designing is diversifying and evolving at a very fast pace and to keep up is essential for all web designers. Online tools help simplify the process of developing a website while making it responsive and captivating. So, the next time you design a website, take the help of these online productivity tools and choose to work more effectively and productively.
Author Bio
Sabrina Matthew is the Creative Director at Art Attackk, Addictive Media’s Digital Design Division located in New Delhi. She has an eye for detail and is passionate about all things related to design, a field she has been associated with for over 5 years. She has done her graduation in Mass Communication from Delhi University and has a Postgraduate Diploma in Multimedia and Design from ICFAI University. Her hobbies include poetry, sketching, and art and craft. She’s an enthusiastic environmentalist and also champions for animal rights.










Nice informative blog. All are very useful tool for web designer because i am also work as a web designer at Cygnet Infotech. so i know all tool very well. thanks
There is only one appropriate option for designers which I would like to bring to your notice i.e Proofhub. Its proofing tool is very useful. Give it a try too.