Typography is a really lively topic for web designers nowadays. With all the minimalist design trends and overall focus on simplicity, typography is becoming more and more important every day. And this is by no means a bad thing.
However, learning the theory of good typography is one thing, but actually applying it to a new design is another. Thankfully, designers can make use of lots of great (and free) tools, which will not only guide them towards good typography application, but in most cases also produce some ready-made pieces of code, or any kind of other results that are ready to be used.
What follows is a list of such tools – ones that will help you to introduce great typography to your designs.

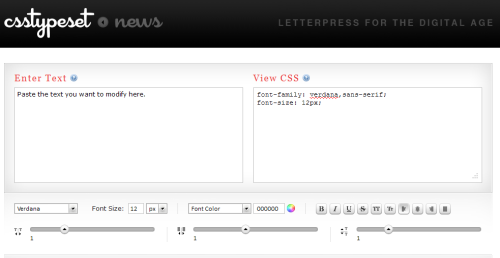
This is a handy CSS tool that lets you input some example text, and then tweak it using a friendly user interface. In the end, you get the CSS code the modifications you’ve made.

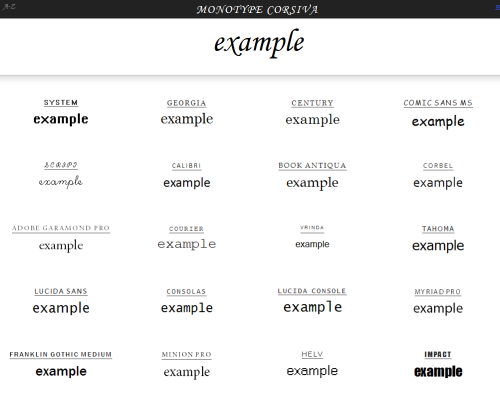
This tool displays nice font previews for the phrase you’ve input. This is helpful when you want to check what your text looks like in different fonts at the same time.

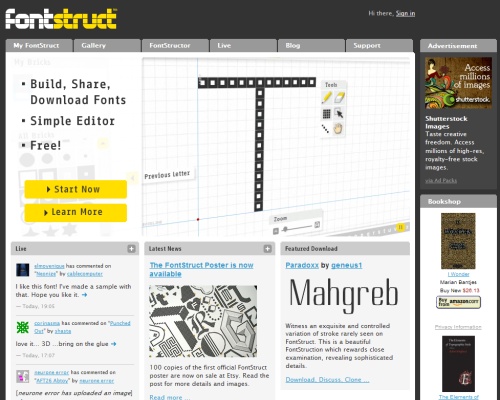
This tool lets you design your own fonts. This is something you might find valuable if you want to present a truly custom look no one else has.

FontBurner is a tool that enables you to include custom fonts on your site. By custom I mean fonts that are not generally meant to be used on websites. FontBurner makes it simple because you only have to download your chosen font, upload it to your site, and then use a piece of CSS code to apply it to any text.

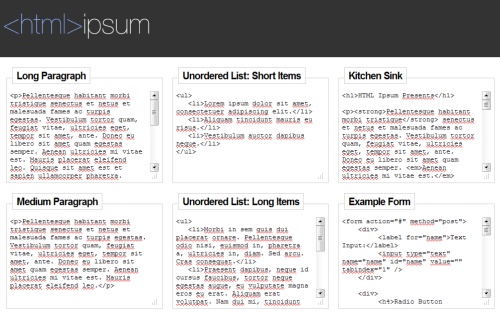
This is an HTML edition of the standard Lorem Ipsum tool. The idea is simple. It’s a dummy text generator, but this time it provides an HTML output. So you can generate paragraphs, lists, forms, tables, navigation menus, and more.

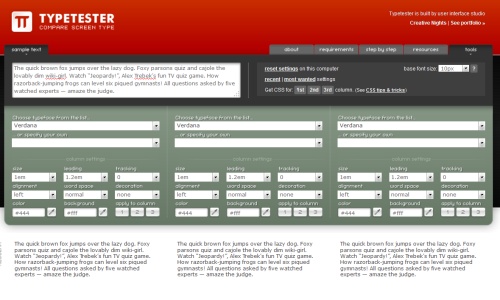
This tools is a kind of combination of CSS Type Set and flipping typical. It lets you choose three different fonts, set various CSS parameters of them, and then compare the results visually.

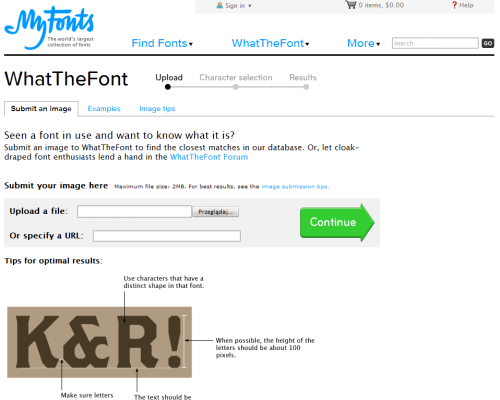
This is one of the old-school tools for web designers. There’s probably no better place if you want to find out what the name of an interesting font you’ve seen is.

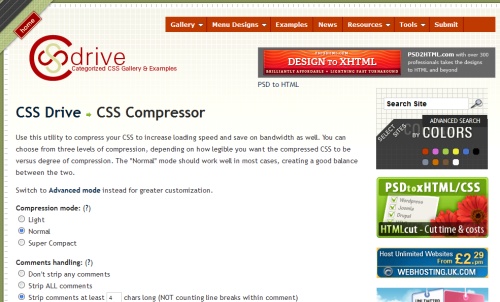
At some times CSS code can become really big and cluttered, which causes your website to take a lot more time to load. CSS Comprossor takes CSS code and compresses it to the smallest possible size while retaining all the settings.

This is a really handy tool if you don’t want to spend time on creating your CSS layout manually. Using a simple user interface you can create any standard layout (for example: single column, two columns, and so on). HTML5 supported.

Different kinds of shadows are getting popular in modern CSS3 designs. This simple generator lets you create some cool shadows without the need of constructing the code manually.

This is a very clever tool. What it actually does is it takes any HTML code you input, looks for every CSS class and ID used inside of it, and presents you with a generated CSS code for all the classes and IDs.

This tool takes your CSS code and prettifies it. It’s a strictly visual thing, but it’s still very cool. You can choose from many different presets when it comes to the code’s layout and presentation.

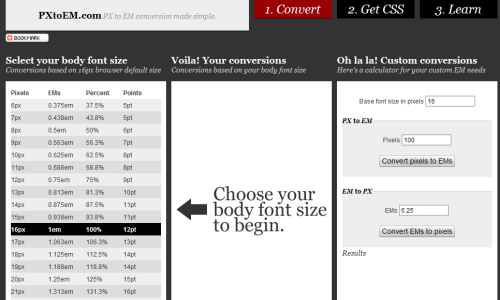
A simple PX to EM converter. Translating PX values to EM is something you often have to do when converting your new design from Photoshop to HTML and CSS. This is a frustrating task if you’re doing it without any tool to help you.

CSS3 has introduced a lot of new possibilities for web designers. For instance, now you can use things like: shadows, rounded corners, @Font Face, transitions, and more. CSS3 Generator gives you the possibility to have all those things generated instead of having to craft the code manually.
This concludes our list of 14 great tools for improving your typography. Now it’s your turn to share and let us know if you know of some cool typography tools that deserve to be included on this list.
Karol K. is a 20-something year old web 2.0 entrepreneur from Poland and a writer at ThemeFuse.com, where he shares various WordPress advice. Don’t forget to visit ThemeFuse to get your hands on some original WordPress themes (warning: no boring stuff like everyone else offers).










You may like to include the following CSS3 generator also in this list.
It has the following unique features:
1. Support for comprehensive CSS3 properties: gradient, box shadow, text shadow, transform, transition, outline, box-resize, multiple columns, etc. along with basic properties of CSS2.0
2. All these properties can be applied simultaneously to any element
3. Generate complete style sheet (not just one style) in one go
4. Share your styles with others (Styles are published along with name and website)
5. Preview and use the styles generated by other users to create your complete style sheet
6. Help on all CSS3 properties
http://www.webtutorialplus.com/css3-generator.aspx/